En los dos artículos anteriores vimos cómo crear menús y submenús. En este artículo vamos a hablar acerca de los menús contextuales, los cuales nos pueden ser muy útiles en nuestras aplicaciones Android.
Los menús contextuales siempre van a ir asociado a un control de la pantalla y se muestra al realizar una pulsación larga sobre el mismo. Por ejemplo, si tenemos una lista de elementos y hacemos una presión de unos segundos sobre uno de los elementos, podríamos programar para que saliera un menú contextual con algunas opciones que queremos hacer sobre ese elemento.
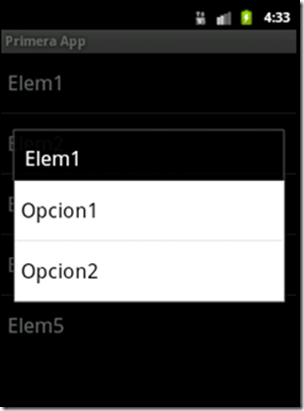
Vamos a hacer un ejemplo de cómo quedaría un menú contextual con una lista de elementos.
Vamos a ponerle al xml de nuestra Activity un ListView que le llamaremos lista. Así quedaría:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/lista"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
</ListView>
</LinearLayout>
Creamos un objeto de tipo ListView que le llamaremos objectLista y luego obtenemos la referencia del elemento creado en el xml
objectLista = (ListView)findViewById(R.id.lista);
Para este ejemplo vamos a crear un arreglo para simular los elementos de la lista , creamos un adapter con este arreglo y se lo asignamos al objectLista anteriormente creado y luego asociamos los menús contextuales a los controles.
String[] datos =
new String[]{"Elem1","Elem2","Elem3","Elem4","Elem5"};
ArrayAdapter<String> adaptador =
new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, datos);
objectLista.setAdapter(adaptador);
Creamos el xml menu le ponemos el contenido del menú contextual.
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/opcion1"
android:title="Opcion1"></item>
<item android:id="@+id/opcion2"
android:title="Opcion2"></item>
</menu>
Ahora vamos a darle acción a nuestro menú. Creamos el método onCreateContextMenu ahí “inflamos” el menú y también vamos a ponerle como título del menú contextual el texto del elemento presionado de la lista.
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenuInfo menuInfo)
{
super.onCreateContextMenu(menu, v, menuInfo);
MenuInflater inflater = getMenuInflater();
AdapterView.AdapterContextMenuInfo info =
(AdapterView.AdapterContextMenuInfo)menuInfo;
menu.setHeaderTitle(
objectLista.getAdapter().getItem(info.position).toString());
inflater.inflate(R.menu.menu, menu);
}
Y para definir que se va a hacer cuando se presione cada uno de los elementos de la lista definimos el método onContextItemSelected En este método según el id del elemento presionado mostramos un mensaje.
@Override
public boolean onContextItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.opcion1:
Toast.makeText(getApplicationContext(), "Etiqueta: Opcion 1 pulsada!", Toast.LENGTH_LONG);
return true;
case R.id.opcion2:
Toast.makeText(getApplicationContext(), "Etiqueta: Opcion 2 pulsada!", Toast.LENGTH_LONG);
return true;
default:
return super.onContextItemSelected(item);
}
}
Aquí hemos usado el objeto Toast para mostrar mensajes, pero de esto hablaremos en próximos artículos.
Con lo visto en este artículo vamos a poder crear menú contextual a nuestras listas, algo muy importante cuando estamos haciendo una aplicación con una lista que queremos visualizar opciones secundarias.




No hay comentarios:
Publicar un comentario