QtQuick es una biblioteca del framework Qt para el desarrollo de aplicaciones con QML. En este artículo veremos cómo implementar la lógica de una aplicación con interfaz gráfica desarrollada en QML mediante un fichero JavaScript, para esto emplearemos un ejemplo desarrollado con la versión 5.2 de Qt. Lo primero que haremos será crear un proyecto de QtQuick. En la pantalla de bienvenida de Qt Creator seleccionamos “New Project”.
Luego en el asistente de nuevo proyecto escogemos la plantilla “Applications” y de las opciones escogemos “Qt Quick Application”
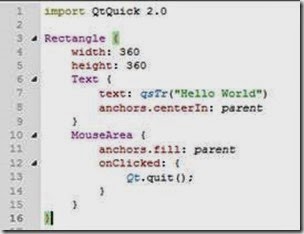
Al seleccionar esta plantilla aparece el asistente para llenar los datos del proyecto. Introducimos el nombre, la ubicación, la selección de componentes de Qt Quick (dejamos por defecto Qt Quick 2), el kit de compilación (por defecto) y por último seleccionamos “Finish”. Una vez creado el proyecto se abre el “main.qml” que debe verse así:
Ahora vamos a crear el fichero JavaScript, para esto damos clic derecho en la raíz del árbol del proyecto y seleccionamos “Add new…”. Al abrir el asistente escogemos como plantilla “Qt” y en las opciones seleccionamos “JS File”:
Al abrir el asistente para crear el fichero ponemos el nombre, por ejemplo “logic”, y en la ubicacion seleccionamos la carpeta donde se encuentran los QML del proyecto; esto facilita la localizacion del fichero a la hora de importarlo. Dejamos las opciones por defecto y damos clic en “Finish”. Ya está creado el fichero, ahora vamos a diseñar una inerfaz sencilla para calcular el cuadrado de un número entrado por el usuario. Para esto sustituimos el código del main.qml por esto:
Rectangle {
width: 360
height: 200
Column{
anchors.centerIn: parent
spacing: 10
Rectangle{
anchors.horizontalCenter: parent.horizontalCenter
color: "lightgrey"; width: 40; height: 20
TextInput{
id: inputNum
anchors.fill: parent; color: "black"
font.pointSize: 15.0
}
}
Text { id: result; text: qsTr("El cuadrado es: ")
anchors.horizontalCenter: parent.horizontalCenter }
Text {
text: qsTr("CALCULAR")
anchors.horizontalCenter: parent.horizontalCenter
MouseArea {
anchors.fill: parent
onClicked: {
}
}
}
}
}
Se utiliza un elemento TextInput para obtener la entrada del usuario, un elemento Text para mostrar el resultado y otro para ejecutar el método que implementaremos más adelante. Es importante señalar aquí la propiedad “id” del TextInput y del Text que mostrará el resultado. Esta propiedad es el identificador mediante el cual se puede acceder a todas las propiedades del objeto desde el fichero JavaScript o desde los métodos de los otros elementos en el mismo QML; por eso es necesario que sea único para cada objeto que se declare en el fichero. Ahora, vamos a escribir la directiva que permite importar el fichero JavaScript desde el código QML, en la parte superior del código agregar:
import "logic.js" as Logic
Esto significa que vamos a utilizar los métodos implementados en el fichero “logic.js” a través del id “Logic”. La manera específica de hacerlo lo veremos más adelante. Ahora, abrimos el fichero JavaScript e implementamos el método para calcular el cuadrado del número entrado por el usuario:
function square(num) {
var r = num * num
result.text = "EL cuadrado es: " + r
}
Es un método sencillo, pero lo importante aquí es notar que podemos cambiar la propiedad “text” del elemento Text del fichero QML a través del identificador definido. Lo mismo podemos hacer con cualquiera de sus otras propiedades.
Ya podemos usar el método implementado, para esto vamos al método onClicked del elemento MouseArea y escribimos lo siguiente:
Logic.square(inputNum.text)
Aquí notar dos cosas: primero, que podemos acceder a los métodos del fichero JavaScript a través del id definido en la directiva import como si fuera un objeto y segundo, que desde aquí también podemos acceder a las propiedades de los elementos QML mediante su identificador. En este caso el texto del TextInput.
De esta manera se ha implementado un método sencillo, pero en una aplicación más compleja donde se necesiten más métodos la manera de llamarlos es la misma. Una vez terminado todo solo falta probarlo, para esto compilamos la aplicación y comprobamos que todo funcione bien.
Hasta aquí el artículo de hoy, en resumen hemos visto cómo utilizar los métodos de un fichero JavaScript en el código QML y como acceder a las propiedades de los elementos QML a través de su identificador.