El HTML5 (HyperText Markup Language, versión 5) es la quinta revisión del lenguaje de programación “básico” de la World Wide Web, el HTML. En esta versión, se introducen nuevas características para ayudar a los desarrolladores de aplicaciones Web, así como rediseñar el código actualizándolo a nuevas necesidades que demanda la web, prestándose especial atención a la definición de claros criterios de conformidad para los navegadores web en un esfuerzo por mejorar la interoperabilidad.
HTML5 también es un término de marketing para agrupar las nuevas tecnologías de desarrollo de aplicaciones web: HTML5, CSS3 y nuevas capacidades de Javascript. HTML5 incluye todos los elementos válidos de ambos HTML4 y XHTML 1.0. Además, ha sido diseñado con algunos principios primarios en mente para asegurar trabajar adelante simplemente sobre cada plataforma, es compatible con los navegadores antiguos, y maneja errores con facilidad. Un resumen de los principios del diseño que guiaron la creación del HTML5 puede ser encontrado en la página oficial de W3C.
Ante todo, HTML5 incluye redefiniciones de elementos de marcado existentes, y los nuevos elementos que permiten a los diseñadores web ser más expresivos en la semántica de su marcado. Por qué utilizar en su página divs cuando se puede tener artículos, secciones, encabezados, pies de página, y más.
“HTML5 es el presente de la web y si no estás asimilando lo que está pasando ya eres parte de la vieja generación de desarrolladores. Eso tendría que tenerte preocupado.”
Entender HTML5 permite que hagamos mejores sitios web, teniendo en cuenta que los usuarios se pueden conectar desde teléfonos móviles, tabletas, eBooks, netbooks, computadores y otra gama de dispositivos.
Todas las empresas gigantes de la web, por ejemplo Google, Apple, Microsoft, Adobe, Facebook, Yahoo y Mozilla, hoy respiran HTML5 y lo apoyan.
En el corazón de HTML5 hay varios nuevos elementos semánticos, así como varias tecnologías relacionadas. Estas adiciones y estos cambios han sido introducidos con la meta de hacer las páginas webs más fáciles de codificar, usar y acceder.
Los nuevos elementos semánticos junto a otros estándares, contribuyen a hacer nuestros documentos más accesibles para humanos y máquinas dando como resultado beneficios para la accesibilidad y búsqueda.
Los elementos semánticos, en particular, han sido diseñados considerando la dinámica en la web, enfocándose en particular en hacer página más portables y modulares.
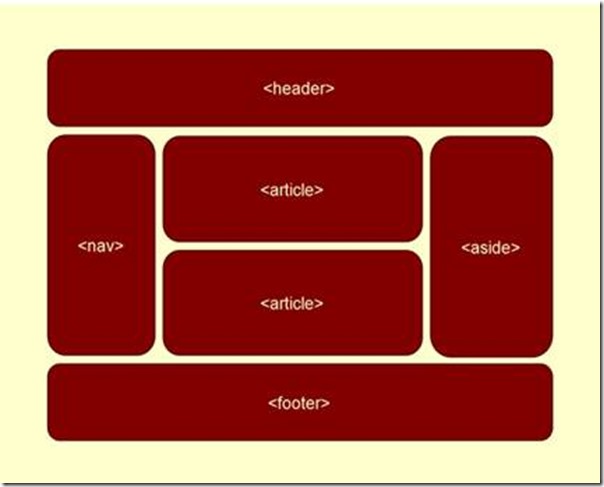
Transformación de HTML4 a HTML5
Imagen 1: Estructura típica de una página con HTML4, llena de DIVs
Imagen 2: Estructura típica de una página con HTML5
En HTML5 hay algunos nuevos elementos semánticos:
<header>, <hgroup>, <nav>, <article>, <section>, <aside>, <time>, <mark>
<footer>
Hay cuatro nuevos elementos multimedia:
<audio>, <canvas>, <source>, <video>
Y hay nuevos elementos para estructurar el contenido:
<details>, <summary>
Formularios
Nuevos tipos de entrada:
<input type="email" />, <input type="url" />, <input type="date" />, <input type="time" />,
<input type="datetime" />, <input type="month" />, <input type="week" />, <input type="number" />, <input type="range" />, <input type="tel" />, <input type="search" />, <input type="color" />
Nuevos controles:
<output></output>
Nuevos atributos:
autofocus, min, max, pattern, placeholder, required, step
En resumen, podemos decir que las tecnologías asociadas con HML5 ayudan a echar los cimientos para la siguiente generación de aplicaciones web. Nos dejan construir sitios que son más simples para desarrollarse, más fácil para mantener, y más amigables al usuario. En próximas entradas estaremos abordando nuevos temas interesantes relacionados con HTML5 y su influencia en la evolución de la web.




No hay comentarios:
Publicar un comentario