CKEditor
CKEditor es un helper para CodeIgniter creado por Samuel Sánchez, que permite adicionar a nuestros sitios web una interfaz visual como la que se muestra en la figura 1, a modo WYSIWYG. Con este componente se le brinda a los usuarios la posibilidad de introducir texto enriquecido con fuentes y estilos de letras, hipervínculos, imágenes, etc.
Figura 1 Interfaz visual del CKEditor
Para acoplar CKEditor a CodeIgniter, descargas el paquete en [1] y copias el ckeditor_helper.php para tu directorio application/helpers. Luego copias el ckeditor completo para js/ckeditor (ver tutorial completo en [2]).
Una vez hecho esto creas una función en el controlador relacionado con la vista en la que quieras usar el componente, y la llamas en el constructor… esto para que no incluyas todo ese gran código en el constructor de la clase:
public $data = array(); //creación de la variable $data
function __construct()
{
parent::__construct();
…
$this->configure_ckeditor(); //llamada a la configuración del ckeditor
}
private function configure_ckeditor()
{
//helpers for CKEditor
$this->load->helper('url');
$this->load->helper('ckeditor');
//Ckeditor's configuration
$this->data['ckeditor'] = array
(
//ID of the textarea that will be replaced
'id' => 'content',
'path' => 'js/ckeditor',
//Optionnal values
'config' => array(
'toolbar' => "Full", //Using the Full toolbar
'width' => "550px", //Setting a custom width
'height' => '100px', //Setting a custom height
),
//definición del estilo del ckeditor
…
);
}
Recorté un poco el código para dejar lo fundamental: primero, creas una variable “$data” global para el controlador, y en la función que configura al ckeditor defines el id del componente visual que será reemplazado por el editor de ckeditor, en este caso se llama “content”.
Hecho esto, en la función que carga la vista deseada pasas la variable $data[ckeditor],
function load_view()
{
$data['ckeditor'] = $this->data['ckeditor'];
$this->load->view('views/my_view.php', $data);
}
Y en la vista, en el lugar donde quieras que te salga el componente, pones el siguiente código:
<?php echo form_textarea(array('name' => 'content', 'id' => 'content')); ?>
<?php echo display_ckeditor($ckeditor); ?>
Con esto lo que estamos haciendo es, que el textarea con id “content” sea reemplazado por el ckeditor que pasamos en la variable $ckeditor (recuerda que en el controlador dijimos que el componente con id “content” sería reemplazado por un ckeditor).
En el controlador capturas el contenido del componente como con cualquier otro:
$content = $this->input->post('content').KCFinder
Bien, en la primera parte de este artículo he querido introducirte a la instalación del CKEditor sobre Codeigniter, pero la intención final es montar el KCFinder.
Como detalle, en el texto del componente ckeditor puedes insertar imágenes a través del ícono señalado en la figura 2. Esta opción abre la ventana mostrada en la figura 3, donde puedes escoger la dirección de una imagen existente en el servidor.
Figura 2 Opción de insertar imágenes en el texto
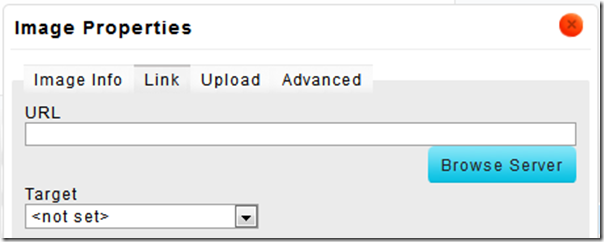
Figura 3 Ventana de inserción de imágenes
El problema está en darle a los usuarios la facilidad de subir primeramente imágenes al servidor y a la vez seleccionarlas para insertarlas en el texto del ckeditor. Aquí entra entonces el kcfinder, un explorador de imágenes, archivos genéricos y contenido flash que permite acoplarle al ckeditor los componentes necesarios para subir y seleccionar archivos.
Ojo, no confundir con CKFinder: CKFinder es de pago y KCFinder es la alternativa libre.
Una vez instalado, el kcfinder le adiciona al ckeditor la pestaña “Upload” en la ventana de selección de imágenes (figura 4) que permite subir imágenes al servidor, y adiciona el botón “Browse Server” (figura 5) que permite buscarlas y seleccionarlas para introducirlas en el texto.
Figura 4 Pestaña Upload
Figura 5 Botón "Browse Server"
Para instalar el kcfinder [3] descomprime el archivo kcfinder.zip dentro de /js/ckeditor de forma que quede así: /js/ckeditor/kcfinder.
Luego, en el controlador (en el que estamos usando como ejemplo), se configura la variable de sesión que le especifica a kcfinder el camino en el servidor:
private function configure_ckeditor()
{
$_SESSION['KCFINDER'] = array();
$_SESSION['KCFINDER']['disabled'] = false;
$_SESSION['KCFINDER']['uploadDir'] = 'C:\wamp\www\...';
$_SESSION['KCFINDER']['uploadURL'] = base_url()."images/kcfinder/";
//helpers for CKEditor
$this->load->helper('url');
$this->load->helper('ckeditor');
//Ckeditor's configuration
$this->data['ckeditor'] = array
(
//ID of the textarea that will be replaced
'id' => 'content',
'path' => 'js/ckeditor',
//Optionnal values
'config' => array(
'toolbar' => "Full", //Using the Full toolbar
'width' => "550px", //Setting a custom width
'height' => '100px', //Setting a custom height
'filebrowserImageBrowseUrl' => base_url().'js/ckeditor/kcfinder/browse.php?type=images',
'filebrowserImageUploadUrl' => base_url().'js/ckeditor/kcfinder/upload.php?type=images'
),
//definición del estilo del ckeditor
…
);
}
Aquí puse en negritas el código adicionado a la función configure_ckeditor. Con esto queda lista la integración del CKEditor con KCFinder sobre CodeIgniter. Puedes obtener una guía más completa de esta integración en [4].
Referencias:
[1] Descarga de CKEditor
[2] Tutorial de instalación de CKEditor sobre Codeigniter
http://kromack.com/developpement-php/codeigniter/ckeditor-helper-for-codeigniter/
[3] Descarga de KCFinder
http://kcfinder.sunhater.com/download
[4] Howto CodeIgniter 2.1 + Ckeditor 3.6.1 + kcfinder 2.51
http://www.hcosta.info/wp/2012/05/howto-codeigniter-2-1-ckeditor-3-6-1-kcfinder-2-51/






No hay comentarios:
Publicar un comentario