En el presente artículo continuaremos hablando del método para cargar múltiples ficheros usando CodeIgniter con JQuery.
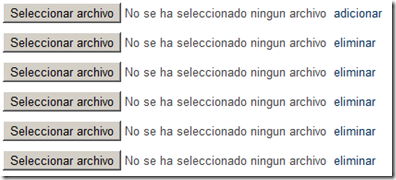
En el articulo pasado, hablamos de como crear de manera dinámica múltiples componentes visuales en tiempo real usando JQuery.
Ahora pasaremos al trabajo con CodeIgniter. Lo primero que tienes que tener en cuenta es que el formulario que creaste en la vista tienes que declararlo multipart.
1: form_open_multipart()Esta función es absolutamente idéntica a form_open(), excepto que agrega un atributo multipart que es necesario si quisiera usar el formulario para subir archivos.
Una vez tenido esto claro. En nuestro controlador realizamos una función para cargar por un post la información de los componentes visuales que creamos anteriormente en nuestra vista.
Para esto empleamos la clase de subir ficheros de CodeIgniter. En el siguiente ejemplo especifico la carpeta hacia la que voy a subir el fichero, el tipo de fichero que quiero recibir (* para cualquier tipo), el tamaño máximo de fichero. El overwrite permite sobrescribir los ficheros en el servidor. He cargado la clase upload que trae CodeIgniter en una de sus bibliotecas, y al cargarla le he pasado mi configuración. Y por último la cantidad de ficheros que voy a cargar. Como en otros artículos referentes a este tema, no tratare lo de la validación de carga de ficheros ya que por ahora no es el objetivo aunque no deja de ser necesario e importante.
1: function nomre_de_la_funcion()
2: {3: $config['upload_path'] = './uploads/';
4: $config['allowed_types'] = 'gif|jpg|png|doc|rar|zip|xls';
5: $config['overwrite'] = TRUE;
6: $config['max_size'] = '100';
7: $file_number = $this->input->post('file-number');
8: 9: $this->load->library('upload', $config);
10: 11: 12: 13: for($i = 0; $i< $file_number; $i++)
14: $this->upload->do_upload('file_name'.$i)}
Si resultó positivo puedes acceder al nombre del fichero, que ya está en el servidor, a través del mismo $_FILES ['file_name]['name'], y guardar el nombre en la base de datos.
Otra vía para subir varios ficheros desde un mismo formulario, puedes ponerle a todos los input files el mismo nombre con corchete (ej. file_name[]), y accedes a ellos a través de:
1: 2: $_FILES['filename']['name'][0];
3: $_FILES['filename']['name'][1];
4: … 5: Como habrás podido ver, esta es una vía muy sencilla para la carga de múltiples ficheros, y a mí, en lo particular me funcionó. Espero que sea de ayuda para futuras soluciones a problemas de este tipo.