En este artículo quiero mostrarles una solución bastante sencilla para generar varios componentes visuales para cargar múltiples archivos.
Partiendo de la necesidad que tuve de subir al servidor varios archivos, y teniendo en cuenta que con el siguiente código incorporas el componente visual que te permite escoger un fichero.
1: <input type="file" name="file_name" id="file_id"/>
Una variante que tienes para subir múltiples archivos es la de predefinirlos con nombres diferentes pero entonces te limitarías a subir solo la cantidad de predefiniste.
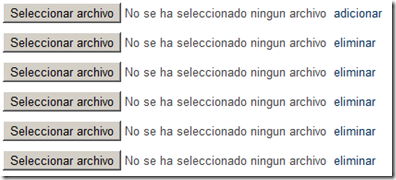
La solución que utilicé para darle solución a mi problema fue de ir adicionando en tiempo real, tantos componentes visuales como necesitara. Para esto le adicioné al lado del componente visual un vínculo vacío con el texto “adicionar”, que es el que se va a cargar con la función de adicionar más elementos visuales. Y un componente input de tipo hidden que fuera almacenando la cantidad de componentes que fuese creando.
1: <input type="hidden" id="file-number" name="file-number" value="1" />
Inicialmente tiene el valor 1 (value="1") porque por defecto ya tengo creado un componente visual.
Creo un div contenedor que es el que va a tener el elemento actual y los elementos que voy creando.
1: <div id="file-list">
2: Aquí van todos los elementos visuales que se irán creando 3: </div>Luego dentro de ese div adiciono el primer componente que se visualizará por defecto y quedaría de esta forma
1: <div id="file-list">
2: <input type="file" name="file_name0" id="file_id0"/><a href="" id="add-file" name="add-file">adicionar</a>
3: </div>Una vez introducido el código anterior voy a generar usando JQuery tantos componentes visuales como necesite.
1: <script type="text/javascript">
2: $(document).ready(function(){
3: $('.add-file').live('click',function(event){
4: event.preventDefault();
5: var pos = Number($("#file-number").val());
6: var new_component = ' <div class="file"> <input type="file" name="file_name'+pos+'" id=" file_id'+pos+'" /> <a href="" id="del-file" class="del-file">eliminar</a></div>';
7: $('#file-list).append(new_component); $("#file-number").val(Number($("#file-number").val())+1);
8: }); 9: }); 10: </script>La variable pos guarda el número actual del componente oculto (<input type="hidden"……) que me servirá para darle nombre diferente a los componentes que voy creando.
1: var new_component = ' <div class="file"> <input type="file" name="file_name'+pos+'" id=" file_id'+pos+'" /> <a href="" id="del-file" class="del-file">eliminar</a></div>';
Nótese que en la variable new_component voy creando un input de tipo file con el mismo nombre lo que lo diferencia es el final que es el valor del componente de tipo hidden que creé este también me servirá más adelante para saber la cantidad de componentes que tengo en mi página y para saber la cantidad de veces tengo que recorrer el ciclo para adicionar todos los archivos de que seleccioné y además un nuevo componente que es un vínculo vacío que tendrá como id del-file con el texto eliminar que será al que le cargaré la función de eliminar el componente al cual se encuentra asociado. Y todos estos elementos dentro de un div que contendrá el input y el href con el texto eliminar
Le adiciono al div con el id file-list el código html que almaceno en la variable new_component.
1: $('#file-list).append(new_component); Y por último aumento el valor del componente oculto (<input type="hidden"……).
1: $("#file-number").val(Number($("#file-number").val())+1);
Luego el eliminar quedaría de esta manera:
1: $('.del-file').live('click', function(event){
2: event.preventDefault();
3: $("#file-number").val(parseInt($("file-number").val())-1);
4: $(this).parent().remove();
5: });Y al final quedaría un código javascript similar a este
1: <script type="text/javascript">
2: $(document).ready(function(){
3: $('.add-file').live('click',function(event){
4: event.preventDefault();
5: var pos = Number($("#file-number").val());
6: var new_component = ' <div class="file"> <input type="file" name="file_name'+pos+'" id=" file_id'+pos+'" /> <a href="" id="del-file" class="del-file">eliminar</a></div>';
7: $('#file-list).append(new_component); $("#file-number").val(Number($("#file-number").val())+1);
8: }); 9: });10: $('.del-file').live('click', function(event){
11: event.preventDefault();
12: $("#file-number").val(parseInt($("file-number").val())-1);
13: $(this).parent().remove();
14: }); 15: 16: 17: </script>Hasta aquí este código me ha funcionado sin problemas.
En la segunda parte de este articulo te hablaré sobre la carga de múltiples archivos con CodeIgniter.



No hay comentarios:
Publicar un comentario