
En este artículo quiero tratar el tema sobre cómo trabajar con los componentes html select multiple.
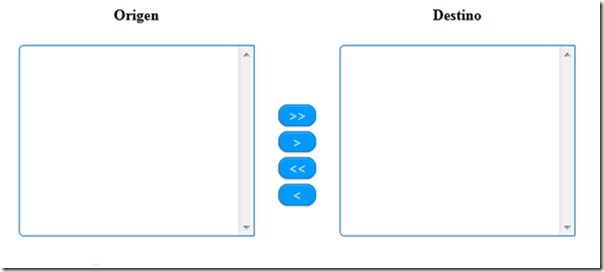
Supón que, en tu sitio tienes un la necesidad de cargar en una vista similar a la que se muestra encima en la que cargas todas las posibles opciones en el componente origen y necesitas que el usuario tenga la capacidad de seleccionar varias de ellas agregándolas al componente destino para luego hacer un tratamiento con las seleccionadas.
Para hacer lo antes comentado se crea la vista con dichos componentes y cargando en el origen los valores deseados. Debajo un ejemplo de cómo quedaría el origen:
1: <h4>Origen</h4>2: <select name="data_source" id="data_source" size="5" multiple>
3: <option value="1">opcion 1</option>
4: …5: <option value="n">opcion n</option>
6: </select>7: <input type="button" id="asc" value="asc"/>
8: <input type="button" id="desc" value="desc"/>
Ahora veremos cómo desarrollar las diferentes funcionalidades para los botones, el primer seria el agregar todos (>>):
1: //se realiza la función en el evento click del botón
2: $('#all_plus').click(function(e) {
3: //se separan del origen y se guardan en una variable los elementos option
4: var $option = $('#data_source option').detach();
5: //luego se le agregan al componente destino con la función append
6: $('#data_destiny').append($option);
7: });La funcionalidad eliminar todos (<<) seria igual solamente habría que intercambiar el origen y el destino en este caso llamados por los id (data_source y data_destiny).
Para las funcionalidades de agregar (>) y eliminar (<), es algo muy parecido solo que hay que tener en cuenta el elemento option seleccionado y no todos los hijos del select, algo como esto es lo que haría falta:
1: //se realiza la función en el evento click del botón
2: $('#minus').click(function(e) {
3: //en separa del elemento select la opción seleccionada y se guarda en una variable
4: var $option = $('#data_destiny :selected').detach();
5: //luego se le agrega el otro componente select con la función append
6: $('#data_source').append($option);
7: });En el ejemplo anterior se mostró el eliminar (<), como se dijo anteriormente solo es cuestión de intercambiar los id para lograr obtener el agregar.
Espero les haya servido de ayuda.


No hay comentarios:
Publicar un comentario