El presente artículo tiene como objetivo dotar al lector de elementos básicos o buenas prácticas a tener en cuenta cuando desarrollamos Sitios Web.
En general
· El desarrollo en HTML es lento. No espere hacer un sitio con foro, portada, noticias, auto-administrable, seguro y que regule toda la parte contable de una empresa en un mes. ¡Un desarrollo de estas características puede ocupar nuestro Plan de Trabajo por varios meses! Esto nos hace pensar en una correcta estimación del tiempo que emplearemos en el mismo.
· Se debe evitar nombres de archivos con espacios o caracteres que no sean parte del alfabeto inglés. Tener en cuenta que en la gran mayoría de los casos el servidor estará montado en Linux, el cual diferencia entre mayúsculas y minúsculas. HoLa.txt no será lo mismo que hola.txt.
· Todas las modificaciones a un sistema existente, tendrán que ser probadas
primero en un ambiente protegido, nunca en caliente.
· Indente su código: es de más fácil lectura.
· Tener siempre presente este esquema:
| Elemento | Actividad del Servidor | Actividad del Cliente |
| HTML | La genera | Lo interpreta |
| Javascript | La genera | Lo ejecuta |
| CSS | La genera | Lo interpreta |
| PHP | Lo ejecuta | Ninguna |
| Base de Datos | Lo ejecuta | Ninguna |
HTML
· En lo posible, apéguense al estándar más actual.
· No comenten mucho el HTML: ocupa espacio en la transferencia y al usuario
final le podrá parecer lenta la carga.
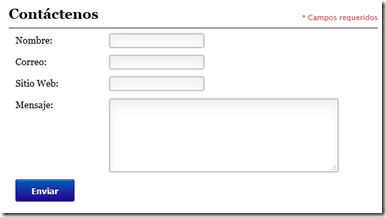
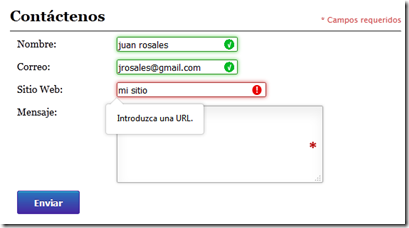
· Todo input debería tener el atributo maxlength. Esto evita en cierta manera la
inclusión de código malicioso.
Javascript
· No confíe en que el usuario tenga habilitado Javascript. Si es necesario validar un formulario en Javascript, háganlo también en PHP. Cualquier navegador permite desactivar Javascript.
· Para el ingreso de caracteres, no ocupe el evento onKeyPress: si no se suelta la tecla y se presiona enter o se pulsa en Aceptar, la validación nunca ocurre.
· Javascript no muestra errores: al más mínimo error simplemente no funciona. Revise si está bien escrito, ya que Javascript diferencia entre mayúsculas y minúsculas.
· Ocupe la “Consola de Errores” de Mozilla Firefox o bien instale la extensión “Firebug” para Firefox. Con el uso de estas herramientas, el 99% de los problemas relacionados con Javascript los podrán encontrar fácilmente.
· Siempre termine las sentencias con punto y coma (“;”). Es de más fácil lectura posterior.
· Cuando el Javascript es único para una página y no resulta muy grande, inclúyala en el HTML. De lo contrario, si es muy usado o pesa mucho, déjelo en un archivo separado.
· Los tags de <script> pueden ir en cualquier parte del documento: en lo posible, cuando se incluyan scripts grandes, déjela al final de la página para que de esta forma, primero cargue la página y al final el Javascript.
CSS
· Es mucho más óptimo dejar todo el CSS en un archivo separado que incluido en el HTML.
· No comente mucho su CSS: ocupa espacio en la transferencia y al usuario final le parecerá lenta la carga. Asimismo, traten de evitar espacios y retornos de carros innecesarios.
· En ciertos casos, se puede acortar el código hexadecimal siempre y cuando cumpla con la regla de que los pares de colores RGB sean iguales. Así, el color #1111FF se puede acortar como #11F. Lo que no se puede hacer es acortar este código: #1244BB, ya que el primer par no es igual. Tampoco se puede acortar #CCCCCC a #C, sino a #CCC.
· El último elemento de cada bloque de sentencias no necesariamente debe terminar con punto y coma.
· La extensión “Firebug” para Firefox ayuda muchísimo a la hora de depurar su código en CSS.
PHP
· OJO con los inputs: ¡Son muy vulnerables a inyección SQL! Si la consulta
fuera:
SELECT id FROM usuarios WHERE nombre = ‘example4u’
Con la inyección SQL podría quedar:
SELECT id FROM usuarios WHERE nombre = ‘’;DELETE * FROM usuarios;
Lo cual es una consulta válida: en el input en vez de escribir
example4u
Sólo habría tenido que escribir:
‘;DELETE * FROM usuarios;
· Aunque no es lo más recomendable, podemos “callar” errores o excepciones
en nuestro script anteponiendo “@” (sin comillas) a la función que provoca el
error a costa de rendimiento. Ejemplo:
$fp = @fopen(‘hola.txt’,’w’);
No tirará error si hola.txt no existe. Sin embargo, la buena práctica sería
primero revisar si el archivo existe y sólo si existe tratar de abrirlo para su
escritura:
if (file_exists(‘hola.txt’)) $fp = fopen(‘hola.txt’,’w’);
Bases de datos
· Planifique su consulta: primero créala para un caso en específico, corriéndola directamente desde un programa o gestor, luego la ordenan y finalmente la pasa a PHP haciendo sólo los ajustes necesarios.
· Sólo rescate los campos que necesitan, se gasta menos memoria y es más
claro a la vista: se saben a priori los nombres de los campos a rescatarse.
Ejemplo:
SELECT * FROM usuarios;
Es poco claro y estamos rescatando campos que no nos interesan.
SELECT id, nombre, grupo FROM usuarios;
Es más claro a la vista y sólo rescatamos campos que nos interesan.
· Al trabajar con fechas, es mucho más rápido y fácil formatear la fecha completa en la consulta que trabajándola con PHP. Revisar la función date_format() de MySQL.
· Ocupe JOIN, ya sea INNER, LEFT o RIGHT. Es más rápido que ejecutar 20 consultas que se podrían hacer en una.
· Para todos los campos de tipo varchar, char, text o cualquiera que involucre texto, deben llevar apóstrofe tanto al iniciar como al finalizar el texto.
· Si la base de datos no la creamos nosotros y no hay total certeza de la integridad del mismo y necesitamos buscar una cadena de texto, cambien a minúscula ambas cadenas: ocupen la función LOWER del estándar SQL-3. En PHP, se llama strtolower(). Sin embargo, es preferible ocupar la versión de MySQL puesto que PHP no convierte a minúsculas los caracteres “áéíóúñ”. MySQL sí.
· Importante para evitar dolores de cabeza: MySQL no diferencia entre “á” y “a”.
Sí entre “n” y “ñ”.