En este artículo veremos como validar formularios en el lado del cliente utilizando CSS3 y HTML5.
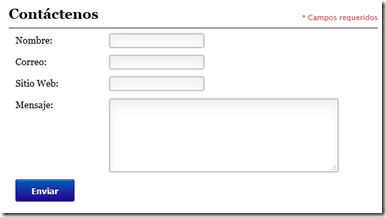
Supongamos que tenemos un formulario como este:
El cual ya hemos visto como crear en otras ocasiones, el código que se corresponde a este formulario es el siguiente:
| <!DOCTYPE html> |
Ya este tiene incluido estilos para mejorar su aspecto visual.
En HTML5 para definir un campo como requerido se le define el atributo required, de esta forma se le está diciendo al navegador que su valor es requerido antes de que el formulario pueda ser enviado. Entonces, un formulario no podrá ser enviado si un campo marcado con required no ha sido llenado.
Entonces, agreguemos el atributo required a todos los elementos de nuestro formulario (porque queremos que todos sean completados).
<input type="text" name="name" required/> |
Si se dan cuenta visualmente no ocurre nada cuando se agrega el atributo required,ahora estilizaremos los campos requeridos con CSS, para esto le pondremos un asterisco rojo a los campos requeridos en el lado derecho, para lograrlo se le agrega algo de relleno con la propiedad padding y se le agrega el indicador visual que se quiere para estos casos, en este caso voy a utilizar una imagen de 16x16 pixeles, la cual pueden crear ustedes mismos.
.contact_form input, .contact_form textarea {} input:required, textarea:required { background: #fff url(red_asterisk.png) no-repeat 98% center; } |
Enviando formularios que use elementos HTML5 diferentes buscadores harán diferentes cosas. Cuando el formulario sea enviado, la mayoría prevendrá de que el formulario sea enviado y mostrara una "pista" al usuario, marcando el primer campo que sea requerido y que no tenga contenido. La validación de HTML5 trabaja de acuerdo con el tipo de atributo type que es definido en los campos del formulario. Por años HTML solo ha soportado unos pocos tipos de atributos, como type="text" pero con HTML5 hay más de una docena de nuevos tipos de entrada incluyendo email y url los cuales serán usados en nuestro formulario.
Combinando los atributos type y required, el buscador ahora puede validar los formularios en el lado del cliente. Si el buscador de un usuario no soporta los nuevos tipos de campos, como el de type="email", simplemente cambiara por defecto a type="text".
Ahora cambiaremos los atributos type de nuestros campos del formulario a los equivalentes en HTML5, y con el atributo placeholder le daremos al usuario una pista de que formato debe cumplir el valor del campo.
<input type="text" name="name" placeholder="Carlos Fonseca" required/> |
Como fue descrito antes en el primer campo, hemos agregado los atributos type="text" y required. Esto le informa al buscador que este campo es mandatario y que debe ser validado simplemente como texto. De esta manera, mientras que el usuario ponga al menos un carácter en el campo, será validado.
Ahora estilizaremos los campos que el buscador considera validos o inválidos. Anteriormente usamos :required en CSS para estilizar los elementos que usan el atributo required. Ahora podemos estilizar los campos validos o inválidos usando :valid o :invalid.
Primero, estilizamos los campos para que sean inválidos. Para este ejemplo solo queremos que los estilos inválidos se muestren cuando el campo sea enfocado. Usaremos un borde rojo, sombra roja, y un icono a conveniencia para indicar que el campo es inválido.
.contact_form input:focus:invalid, .contact_form textarea:focus:invalid { |
Ahora otra regla para estilizar los campos validos usando color verde además de un icono con colores acordes.
.contact_form input:required:valid, .contact_form textarea:required:valid { |
Atributo pattern de HTML5
Usando el atributo type="email" como un ejemplo, la mayoría de buscadores validan ese campo como *@*, (cualquier carácter + el símbolo de arroba (@) + cualquier carácter). Esto obviamente no limita lo suficiente pero previene que un usuario ingrese espacios o valores que sean completamente incorrectos.
El atributo de patrón (pattern) acepta expresiones regulares de javascript (regular expressions). Esta expresión es usada en vez de la de defecto del buscador para validar el campo. Entonces utilizándola en nuestro ejemplo en el campo Sitio Web quedaría de la siguiente forma:
<input type="url" name="website" placeholder="http://www.cfonseca.com" pattern="(http|https)://.+" required/> |
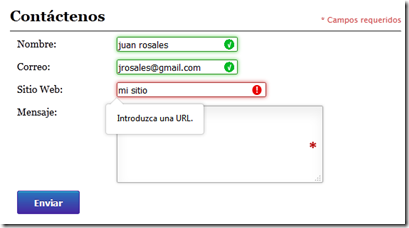
En la siguiente imagen se muestra como en el campo se introduce un valor invalido y el navegador lo detecta según los atributos que hemos estado definiendo y muestra un mensaje para que se llene el campo correctamente.
Espero les haya servido de ayuda.




No hay comentarios:
Publicar un comentario