Este
artículo es la continuación del trabajo con el componente google map en
nuestras aplicaciones webs. Ya en el primer material se explicó la importancia
de incorporar mapas, por razones de usabilidad, en interfaces que brinden,
recojan o se editen datos de geo-ubicación para generalizar, en una palabra,
todo lo que tiene que ver con ubicación geográfica, direcciones, etc. Esta vez
avanzaremos en el tema sobre la base del primer artículo, que ya el mapa está
visible en nuestras aplicaciones, y el objetivo es el de ubicar en el mapa un
par de coordenada (latitud, longitud). Si se tiene esta información, lo primero
que hay que hacer es especificar en la configuración del mapa esas coordenadas
en el parámetro “center” figura 1,
para que nuestro marcador quede ubicado en el centro del mapa.
Fig.1.
Ya
con esto el mapa queda centrado en las coordenadas especificadas al objeto google.maps.LatLng(), sigue la
configuración del marcador que señalizará la ubicación y se realiza como se
muestra en la figura 2.
Fig.
2.
Ahora
como se dice el título del artículo, los marcadores van a ser personalizados
para la aplicación, o simplemente para no dejarlos con su aspecto estándar, si
en la especificación de muestro marcador hubiéramos obviado el parámetro “icon”, por defecto google utiliza la
imagen de la figura 3 para mostrar los marcadores. Como se muestra en la última
imagen del primer artículo cuando terminamos de configurar el API y
visualizamos finalmente el mapa en la aplicación.
Fig.
3.
Aunque
con esta imagen resolvemos el problema de señalizar nuestra ubicación, por lo
general en nuestras aplicaciones queremos identificar varios tipos de
ubicaciones, inmuebles, accidentes geográficos, señalizaciones de una ciudad,
etc. y queremos mostrarlos en el mapa de forma diferenciada, tal vez utilizando
un sistema de códigos de colores y ubicar una leyenda bajo el mapa, o tal vez
tomando la idea de las señalizaciones de tránsito en una ciudad, utilizar las
imágenes reales de las señalizaciones (figura 4) que existe en esa ubicación.
Fig.
4.
Para
lograr esto, antes de especificar nuestro marcador, hay que definir el objeto
que se le va a asignar al parámetro “icon”
como se muestra en la figura 5. Esta definición debe hacerse antes de la del
marcador, y en el mapa aparecerá la ubicación definida para el marcador,
señalizada con un ícono que no es más que la imagen que se ha configurado en el
objeto google.maps.MarkerImage().
Las aplicaciones de este mecanismo de señalización de puntos en un mapa son
infinitas y solo limitadas por la imaginación y creatividad del desarrollador.
Fig.
5.
Ahora
pasaremos a la otra parte que es la señalización de áreas en el mapa, hay
ocasiones que es relevante proporcionar información visual de que tan grande es
un área, hasta donde está delimitada una zona, fenómeno o estructura en un
mapa. Para lograr esto básicamente lo que hay es que dibujar sobre el mapa y el
API de google, cuenta con algunas herramientas para esto, acá se muestran dos
variantes de figuras, el circulo para representación de zonas de alcance a la
redonda, la segunda variante permite además de dibujar un triángulo, todas las
posibles variantes de polígonos que el desarrollador necesite, desde las más básicas
hasta lograr representaciones de polígonos realmente complejas:
1- Dibujar
un círculo:
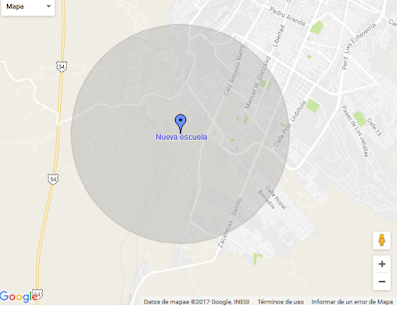
Esta
definición muestra un círculo con centro en la ubicación especificada como se
muestra en la siguiente imagen:
Fig.
6.
2- Dibujar
un polígono:
Esta
definición muestra un polígono y su ubicación y magnitud estará definida por
las coordenadas que lo componen como se muestra en la siguiente imagen:
Fig.
7.











No hay comentarios:
Publicar un comentario