Este
artículo trata sobre la incorporación de un plugin al editor de texto CKEditor,
mediante un ejemplo práctico de cómo se dio solución a un requerimiento de uno
de los sistemas desarrollados por la empresa SoftPei. La generación automática
de documentos en determinado tipo de aplicaciones es imperativa, como lo son
aplicaciones de gestión de recursos, gestión de servicios o sistemas contables.
Este tipo de aplicaciones por lo general incluye funcionalidades de registro de
pagos, ya sea en efectivo o electrónico; o la emisión de algún documento, como
un contrato, en el que se incluyen determinadas clausulas para establecer de
forma legal derechos y obligaciones de dos o más partes a la hora de recibir o
prestar algún recurso o servicio. Los contratos son documentos por lo general
escritos y diseñado por algún personal jurídico, pero una vez que el documento
está hecho, basta con especificar en determinados campos los datos de las
partes y los detalles del acuerdo. Por lo que este documento se convertiría en
una plantilla, y el sistema lo utilizaría para emitir un documento con toda la
información necesaria listo para ser firmado.
Como
se comentó más arriba, el artículo trata de la solución a un requerimiento de
uno de los sistemas desarrollados por SoftPei. El sistema debe permitir que un
determinado usuario edite, precisamente el documento del contrato que se emite
para los servicios que presta un negocio, a partir de una plantilla genérica
que ofrece el mismo sistema. Para esto el sistema le proporciona al usuario la
plantilla del contrato presentada en el CKEditor y un conjunto de etiquetas que
representan los datos de las partes y los detalles del acuerdo (figura 1), como
se explicó anteriormente.
Figura
1.
Para
lograr el comportamiento que tiene la etiqueta que está en el cuerpo de la
plantilla, la cual puede ser arrastrada y soltada en cualquier parte del
documento como una entidad única, que puede ser insertada en el editor haciendo
click en las etiquetas o arrastrándolas desde el panel lateral derecho y
soltándolas en el editor, fue necesario incorporarle un plugin al CKEditor. A continuación,
se definen los pasos a seguir para la definición de un pluing para este editor:
Lo
primero es definir el nombre del plugin por ejemplo “tags”, hay que ir al
directorio raíz del ckeditor y en el directorio plugins crear una carpeta y
nombrarla “tags” que es el nombre que le daremos al plugin. Ahora dentro del
directorio /tags, establecer la siguiente estructura que todo pluing para el ckeditor
debe cumplir:
ckeditor/
plugins/
tags/
iconos/
dialogs/
plugin.js
Una
vez asegurada esta estructura de carpetas, sigue definir el código del plugin
dentro del archivo “plugin.js”:
CKEDITOR.plugins.add( 'tags', {
init: function( editor ) {
init: function( editor ) {
//
aquí se definiría el
código
//o la lógica del plugin
}
} );
}
} );
En
el caso de nuestro plugin de definieron las instrucciones para que el editor
formatee con una estructura permitida por el editor el contenido que se inserta
o se arroja dentro del mismo.
Existen
instrucciones para crear el icono del plugin, para crear el comando para el
plugins que es el que muestra el cuadro de dialogo que pudiera tener definido
el plugins y crear el botón del plugin que es el que se mostraría en la barra
de herramientas del editor. Pero como nuestro plugin debe funcionar solamente
al arrojar contenido dentro dentro del editor y debe funcionar haciendo clicks
sobre botones desde fuera del editor, nada de esto se definió.
Para
establecer las dependencias de un pluign se define en la variable “requires”
dentro de la definición del plgin:
CKEDITOR.plugins.add( 'tags', {
requires: 'widget',
init: function( editor ) {
//
aquí se definiría el
código
//o la lógica del plugin
}
} );
}
} );
Solamente
faltaría definir si el contenido que va a reemplazar el plugin tendrá algún
diseño en particular con el fin de diferenciarlo visualmente dentro del texto
del editor, esto se define en el archivo “contents.css” que esta en el
directorio raíz del ckeditor en nuestro caso coloqué la definición de estilo de
una clase “tag” y una clase “img” que son las responsables de formatear las
etiquetas y el cuadro donde debería ir la imagen del logotipo del negocio.
.tag{ color: #fff; background-color: #356bcc; cursor: pointer; text-align: center; font-weight: normal; padding: 2px 12px; border-radius: 5px; margin-bottom: 3px; } .img{ color: #fff; background-color: #5baacc; height: 60px; width: 150px; text-align: center; padding-top: 40px; }
Una
vez realizadas todas las configuraciones si un segmento de la plantilla de un
contrato luciera de como se muestra en la siguiente figura:
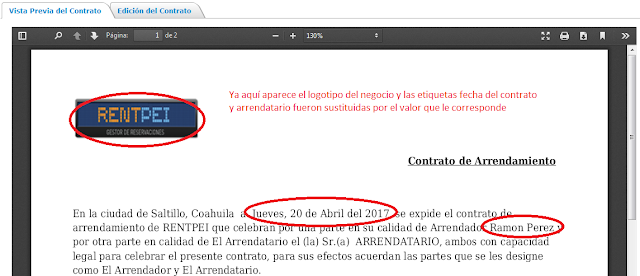
Una
vez sustituidas todas las etiquetas el documento generado lucirá de la
siguiente forma:





No hay comentarios:
Publicar un comentario