La empresa SOFTPEI Ingeniería y Sistemas tiene entre sus temas de investigación-desarrollo el diseño web adaptativo (en inglés, Responsive Web Design), que es una técnica de diseño y desarrollo web que mediante el uso de estructuras e imágenes fluidas, así como de media-queries en la hoja de estilo CSS, consigue adaptar el sitio web al entorno del usuario. Nuestra empresa ha desarrollado varios productos usando el lenguaje Java, combinado con el Framework ZK para lograr aplicaciones que cumplan con las normas de diseños web adaptativo. A continuación les mostramos las funcionalidades que Framework ZK ofrece para lograr Responsive Design, desde la óptica de su equipo de desarrollo:
Los mercados web y móvil crecen rápidamente y cada vez son más y más empresas las que necesitan estar presentes en las 2 plataformas [1]. Esto las lleva a invertir tiempo y dinero creando aplicaciones que se ajusten a las necesidades de ambas plataformas.
La mayoría de los proveedores/frameworks ofrecen un conjunto de componentes diseñados para los dispositivos táctiles, y por lo tanto no alivian el problema de tener que escribir 2 o más aplicaciones diferentes para soportar todos los dispositivos. De hecho, tener que implementar múltiples aplicaciones o múltiples páginas para cada vista dispara los costes e introduce mayores riesgos al proyecto, lo cual no es recomendable en un mercado empresarial móvil todavía incierto.
Con ZK 6.5 hemos aliviado ese dolor, puesto que no hemos implementado únicamente un diseño web responsivo, sino que lo hemos hecho permitiendo a los desarrolladores proporcionar una experiencia óptima al usuario en todos los dispositivos sin tener que escribir 2 aplicaciones o tener que desarrollar múltiples páginas. Esto es un gran punto a favor de los desarrolladores que quieren crear una aplicación para tablet o smartphone, pero no gastar tiempo y dinero implementando 2 aplicaciones separadas o páginas, teniendo que además usar diferentes componentes en cada caso.
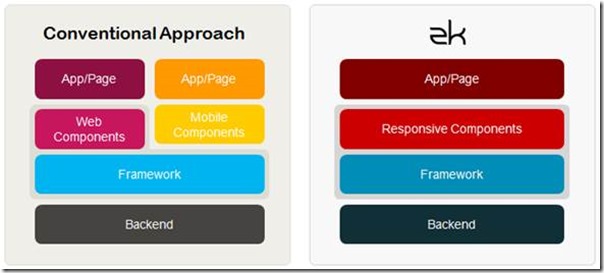
El siguiente diagrama presenta las diferencias entre las aproximaciones de otros y la nuestra.
Llevando más allá el Responsive Design
Con ZK 6.5 hemos llevado más allá el Responsive Design, para permitir a los desarrolladores proveer una experiencia de usuario óptima en todos los dispositivos sin tener que escribir 2 aplicaciones o usar múltiples páginas.
Esta es una gran ventaja para los desarrolladores que quieren crear una aplicación para dispositivos Tablet o Smartphone pero no quieren gastar tiempo y dinero implementando 2 aplicaciones separadas o conjuntos de páginas y además con diferentes componentes en cada caso. Esto lo hacemos posible gracias al uso de nuestros componentes Responsive en tu Responsive Design.
Responsive Design & Componentes Responsive
ZK 6.5 da a los desarrolladores la habilidad de escribir una aplicación y que esta funcione de una forma óptima en cualquier tipo de dispositivo, desde escritorio clásico hasta smartphones. A esto se le llama independencia de dispositivo. El "desarrollo independiente del dispositivo" se consigue mediante 2 técnicas.
Responsive Design
ZK 6.5 soporta completamente Resposive Design y permite a los desarrolladores utilizar las últimas técnicas de desarrollo como CSS3 en sus aplicaciones, por lo tanto pueden optimizar sus aplicaciones para funcionar en las diferentes resoluciones que encontramos en pantallas de escritorio, tablets o smartphones.
El Responsive Design determina la posición de los componentes en diferentes dispositivos. Sin embargo, además de que el layout funcione en diferentes dispositivos, los usuarios necesitan componentes que, de forma transparente, provean de una experiencia de usuario óptima para cada dispositivo. Componentes totalmente Responsivos.
Responsive Components
Los componentes de tipo Responsive cambian radicalmente su comportamiento para ajustarse al dispositivo en el que se están mostrando, esto refuerza el concepto de "desarrollo independiente del dispositivo".
Los cambios que un componente Responsivo presenta transparentemente son, entre otros, la gestión de los eventos del ratón y táctiles según el dispositivo, como los movimientos táctiles de arrastrar el dedo propios de una tableta, o los gestos para navegar en un grid o pasar a la siguiente página, también el control del scroll, abrir y cerrar layouts con el dedo, y muchos más.
Conclusiones
El "desarrollo independiente del dispositivo" es posible si se desarrolla usando Responsive Layout y Componentes Responsive, que combinados, proveen a los desarrolladores de ZK la habilidad de escribir una aplicación una vez y tenerla optimizada en los diferentes dispositivos y plataformas, como navegadores de escritorio, tabletas y smartphones.
Esta es una grandísima ventaja para los desarrolladores que quieran ahorrar dinero y tiempo teniendo una aplicación, que con la ayuda de ZK, automáticamente se adapta a la plataforma o dispositivo que está usando.
El "desarrollo independiente del dispositivo" es un punto más en la base de ZK de producir tecnología punta que aligera la carga de desarrollo de los desarrolladores en todo el mundo. ZK continúa ayudando a los desarrolladores abstrayéndolos tener que sufrir, añadiendo nuestra capa Ajax transparente & Java que te permite escribir aplicaciones Ajax sin tener que conocer los detalles de la comunicación y es más controlar el navegador directamente utilizando Java, sin necesidad de utilizar Javascript.
Referencias




Gracias por la información acerca de los sitios responsive
ResponderEliminarDe nada, estamos para servirle. Muchas gracias por su comentario.
Eliminar