Para desarrollar aplicaciones web usando el Framework ZK, se recomienda instalar el plugin (extensión) del IDE Eclipse denominado ZK Studio. Este agregado permite crear de manera fácil nuevos proyectos, utilizar el editor visual de ficheros ZUL, el editor inteligente de ficheros ZUL y la paleta de componentes ZUL. El presente artículo tiene el objetivo de introducir al lector en la utilización del ZK Studio, abordando la creación de nuevos proyectos ZK y el uso del editor visual.
Creación de nuevo Proyecto ZK
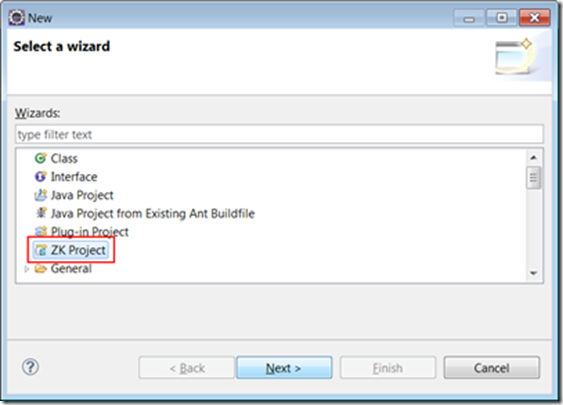
Puedes crear un nuevo proyecto ZK haciendo clic en [File]/[New]/[Others] y seleccionando ZK > ZK Project, entonces selecciona tu paquete ZK y descansa mientras ZK Studio hace el resto por ti.
- Click [File]/[New]/[Other...]/[ZK Project] en el menu principal de Eclipse.
- Teclea el nombre de tu proyecto. Eclipse automáticamente incluirá los paquetes ZK esenciales configurados en las preferencias, sin embargo, usted puede seleccionar otros paquetes ZK instalados, escogiéndolos desde el combo box. Entonces haga clic en la opción Next.
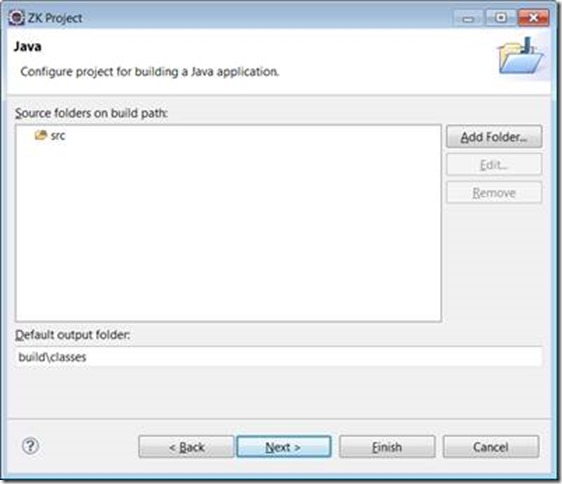
- Si lo prefieres puedes modificar Source Folders y Default output folder. Entonces haga clic en la opción Next.
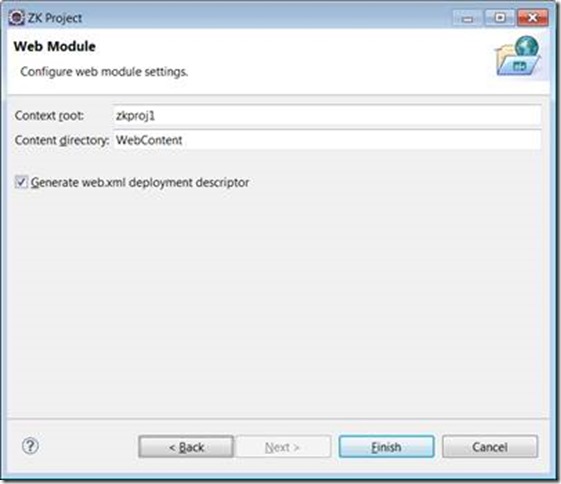
- Si lo profieres también puedes modificar Context root o el Content directory. Luego seleccione la opción Finish.
- Después de seleccionar Finish, ya tendrá un nuevo proyecto ZK listo para desarrollar.
Editor Visual ZUL
El Editor Visual ZUL proporciona una vista previa del fichero zul con el cual estamos trabajando. Puedes abrir el Editor Visual ZUL dando clic en [Window]/[Show View]/[Others] y seleccionando ZK > ZUL Visual Editor.
Desarrollo WYSIWYG
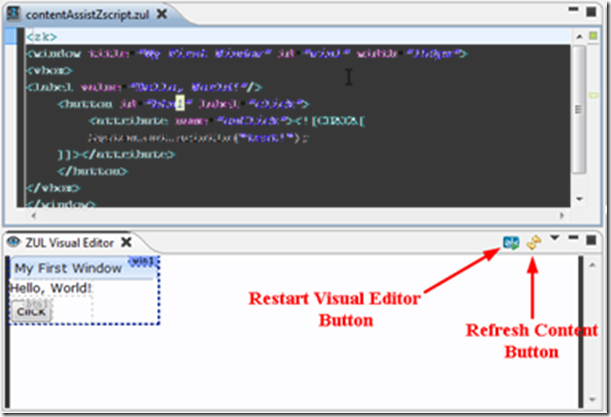
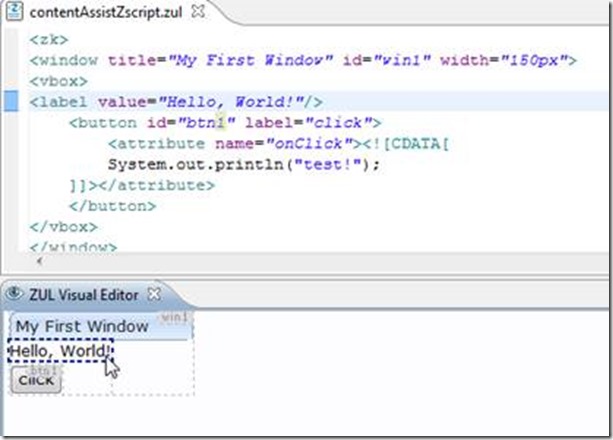
El Editor Visual ZUL visualiza una vista previa de un documento ZUL y la actualiza automáticamente de acuerdo a los cambios en el contenido del fichero ZUL. Cuando usted selecciona un determinado componente dentro del editor ZUL, el componente dentro del Editor Visual ZUL es resaltado con un marco rectangular de líneas discontinuas de color azul, y si ese componente tiene un atributo id, una etiqueta id es mostrada en el área de visualización del contenido.
Hay dos botones de control en el editor Vizual ZUL, el botón de la derecha es usado para refrescar el contenido mostrado en el editor solo en el caso en que este no se refresca automáticamente. El botón de la izquierda es usado para reiniciar el editor visual ZUL si usted manualmente cambio el fichero de biblioteca del proyecto (JAR).
Si usted selecciona un componente en la vista previa resultante del editor visual ZUL, el correspondiente segmento de código dentro del editor ZUL y el componente dentro de la vista jerárquica de la página web será resaltado.
Intercambio rápido de biblioteca
Haciendo clic en el botón triangular en la barra de herramientas del editor visual ZUL usted tiene la opción de cambiar el paquete ZK que está actualmente usando en su proyecto. Usted puede configurar los paquetes disponibles en las preferencias.
Vista previa de un fichero ZUL en un proyecto de Java puro.
Usted pre visualizar un fichero ZUL cuando no esté usando un Dynamic Web Project. Con el manejador de paquetes ZK es fácil incluir paquetes ZK usando las configuraciones globales del Eclipse. La carga y descarga de la biblioteca ZK se hace automáticamente y el usuario no requiere manualmente agregar o quitar ningún fichero JAR.
Referencias:









No hay comentarios:
Publicar un comentario