Visualmente, la diferencia más notable entre dispositivos de escritorio y los táctiles es que no existen barras de desplazamiento en los dispositivos táctiles [1]. También los usuarios finales no son capaces de desplazarse usando los periféricos, como un ratón o un teclado, el movimiento en sentido vertical se hace mediante una acción de movimiento con el dedo.
ZK 6,5 se centra en esta característica y se han hecho muchas mejoras para hacer que todo funcione bien y sin problemas en los tablets. Este artículo tiene el objetivo de introducirlo en las funcionalidades de movimiento en sentido vertical en los tablets, en cómo los componentes de ZK admiten estas funciones y un ejemplo al final para expresar algunos consejos para la migración de aplicaciones de escritorio hacia los tablets.
Principio

El principio de la barra de desplazamiento es simple, si la altura del contenedor es menor que su contenido, barra de desplazamiento será visible para el desplazamiento, lo que significa que el valor de la altura del recipiente y el contenido decidirá el comportamiento de la barra de desplazamiento.
En el escritorio, la barra de desplazamiento es manejada por el navegador. En la tableta, la barra de desplazamiento está a cargo de ZK, ZK calculará la altura de los componentes, construyendo una barra de desplazamiento personalizada y transformando la acción para que sea fácil realizar el desplazamiento con el dedo.
Soporte de componentes ZK
Los componentes de ZK actúan indistintamente en la PC de escritorio y en el Tablet, con respecto a si una aplicaciones es desplazable o no. Si un componente se puede recorrer en una PC de escritorio, es desplazable en una tableta también. Del mismo modo, si un componente no admite el desplazamiento en una PC escritorio, no sería desplazable en una tableta. Los desarrolladores deben ser conscientes de este problema al migrar un proyecto de PC escritorio para tableta.
En ZK, algunos componentes permite desplazarse de forma predeterminada, algunos desactivan el desplazamiento por defecto. Esta sección le mostrará cómo puede cambiar sus valores por defecto para satisfacer diferentes necesidades.
Lo mismo para la PC escritorio y el Tablet, estos componentes se pueden desplazar de forma predeterminada:
Para desactivar el desplazamiento, debe establecer el atributo data-scrollable de la siguiente forma:
<listbox xmlns:ca="client/attribute" ca:data-scrollable="false" />
Los siguientes componentes no se pueden desplazar de forma predeterminada para PC o tablet. Para habilitar el desplazamiento, debe establecer los atributos de la siguiente manera:
- (Borderlayout) Center, East, West, North, South
- autoScroll="true"
- Groupbox, Window
- contentStyle="overflow:auto"
- PanelChildren, Tabpanel
- style="overflow:auto"
ZK 6.5 también introduce un componente contenedor ScrollView. El se puede conectar a cualquier componente y proporciona la capacidad de desplazamiento.
Otras cuestiones
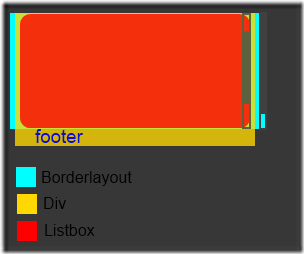
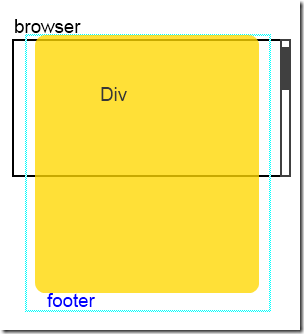
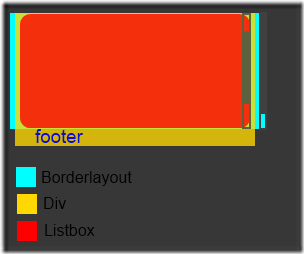
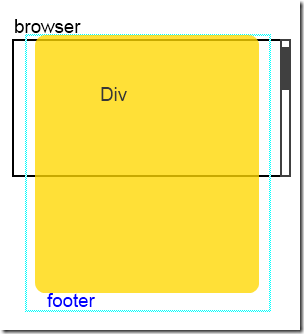
En los casos en que el padre y el hijo son componentes desplazables la acción de deslizar será manejada únicamente por el hijo y bloqueando los padres de desplazamiento. Al igual que el ejemplo de abajo, "pie de página" es invisible a los usuarios finales por lo que no sería capaz de desplazarlo.
<borderlayout height="100px">
<center autoscroll="true">
<div vflex="min">
<listbox height="100px">
<listitem forEach="1,2,3,4,5">
<listcell label="${each}"></listcell>
</listitem>
</listbox>
<label>footer</label>
</div>
</center>
</borderlayout>

Tenga en cuenta que componentes que no son desplazable a veces podrán tener desplazamiento porque navegador también proporciona un comportamiento de desplazamiento (antes de iOS 5, debe utilizar dos dedos para desplazarse). En el siguiente ejemplo, aunque <div> es no-desplazable, los usuarios finales pueden todavía desplazarse y ver "pie de página" porque navegador soporta esta funcionalidad.
<zk>
<div style="background-color:green" width="100%" height="2000px" />
<label>footer</label>
</zk>

Ejemplo
Ahora, vamos a analizar un ejemplo y reescribirla para que pueda entender el comportamiento del desplazamiento componente ZK con más detalle y cómo transformar el código existente para trabajar con dispositivos de tableta de manera eficiente.
Primero, lea este código:
<window id="root">
<tabbox width="100%">
<tabs>
<tab label="Demo"/>
</tabs>
<tabpanels><tabpanel>
<window id="inner">
<listbox id="lbx" />
<zscript><![CDATA[
//generate data for listbox
String[] data = new String[50];
for (int i = 0; i < data.length; i++) {
data[i] = "item " + i;
}
org.zkoss.zul.ListModel strset = new org.zkoss.zul.SimpleListModel(data);
lbx.setModel(strset);
]]></zscript>
</window>
</tabpanel></tabpanels>
</tabbox>
</window>
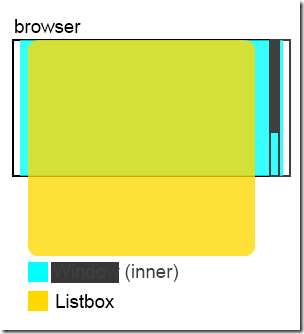
Parece ser normal, que el navegador haba que la barra de desplazamiento y el desplazamiento funcionen bien. Pero puede no funcionar en la tableta. ¿Por qué?
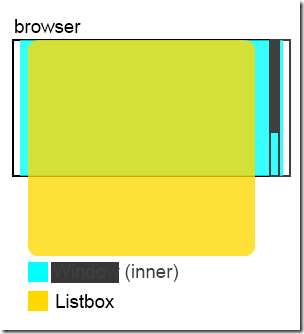
El cuadro de lista en el ejemplo anterior no hace que su propia barra de desplazamiento porque no nos limitamos a la altura del cuadro de lista, por lo que su tamaño se extiende a tantos elementos como sea necesario que en este caso es de 50 artículos. Esto da como resultado el contenido y el recipiente de ser del mismo tamaño y que el navegador sólo hace que la barra de desplazamiento para toda la página, esta página se convierte en un-desplazables porque los usuarios bloques listbox de deslizar toda la página.

Para aclarar la situación, si establece Listbox con width = "50%", el listbox todavía no es desplazables pero el espacio vacío de la derecha que no está cubierto por el listbox desplazable y vuelve cuando deslizar esa área, toda la página se desplaza .
Por supuesto, la asignación de una altura fija al cuadro de lista puede resolver este problema, pero, como modificar el código para que funcionara correctamente en la tableta con diseño flexible?
Solución
En primer lugar, debemos establecer un límite de alturas definida para los componentes de los padres por lo tanto para la ventana y Tabbox fijamos "height =" 100%". Entonces, nos pusimos Listbox VFLEX =" 1 "y dejamos ZK para calcular la altura del Listbox.
<window id="root" height="100%">
<tabbox width="100%" height="100%">
<tabs>
<tab label="Demo"/>
</tabs>
<tabpanels><tabpanel>
<window id="inner" height="100%">
<listbox id="lbx" vflex="1" />
<zscript><![CDATA[
String[] data = new String[50];
for (int i = 0; i < data.length; i++) {
data[i] = "item " + i;
}
org.zkoss.zul.ListModel strset = new org.zkoss.zul.SimpleListModel(data);
lbx.setModel(strset);
]]></zscript>
</window>
</tabpanel></tabpanels>
</tabbox>
</window>

La otra forma equivalente visual es dejar ventanas cuyo id es "interno" para manejar el desplazamiento. Para ello, retire VFLEX del Listbox para darle a tamaño completo y desactivar el desplazamiento de manera que la ventana puede recibir el evento de desplazamiento:
<window id="root" height="100%">
<tabbox width="100%" height="100%">
<tabs>
<tab label="Demo"/>
</tabs>
<tabpanels><tabpanel>
<window id="inner" height="100%" contentStyle="overflow:auto">
<listbox id="lbx" xmlns:ca="client/attribute" ca:data-scrollable="false" />
<zscript><![CDATA[
String[] data = new String[50];
for (int i = 0; i < data.length; i++) {
data[i] = "item " + i;
}
org.zkoss.zul.ListModel strset = new org.zkoss.zul.SimpleListModel(data);
lbx.setModel(strset);
]]></zscript>
</window>
</tabpanel></tabpanels>
</tabbox>
</window>

Conclusión
El mecanismo de desplazamiento es casi la misma cosa entre la PC de escritorio y la tableta. En el pasado, escribiendo la disposición incorrectamente no se producían errores serios de funcionamiento en la PC de escritorio, pero estos malos usos afectaban el funcionamiento de la aplicación en la tableta. Si los desarrolladores siguen los consejos en este artículo al escribir una aplicación, van a disminuir sustancialmente el costo de la migración de PC escritorio hacia tableta.