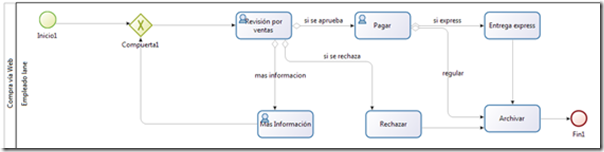
En la primera entrada de esta serie con el BPMS Bonita habíamos visto como modelar el proceso de la figura anterior.
En la segunda entrada vimos cómo crear tanto variables globales como locales para actividades en particular.
En la tercera entrada vimos cómo definir condiciones y transiciones que nos permitían dar un mejor sentido a las posibles variantes que el proceso puede seguir en función de las decisiones que se tomen.
En la cuarta entrada vimos cómo definir los roles participantes en el proyecto y ejecutar el proyecto visualizándolo desde una aplicación web ofrecida por Bonita.
En la cuarta entrada vimos como las interfaces de usuario estaban bastante pobres, sin ningún diseño ni usabilidad. Por este motivo en esta entrada estaremos viendo cómo mejorar este asunto.
Comencemos.!!!!
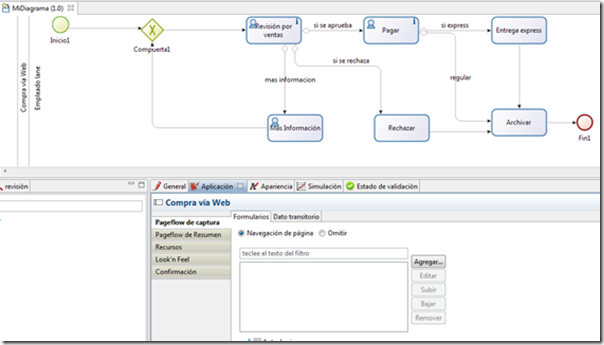
Lo primer es ir al formulario que inicia el proceso. Para eso damos clic en el pool del proceso, seleccionamos la pestaña de “Aplicación”, y luego seleccionamos “Pageflow de captura” tal y como se muestra en la siguiente imagen.
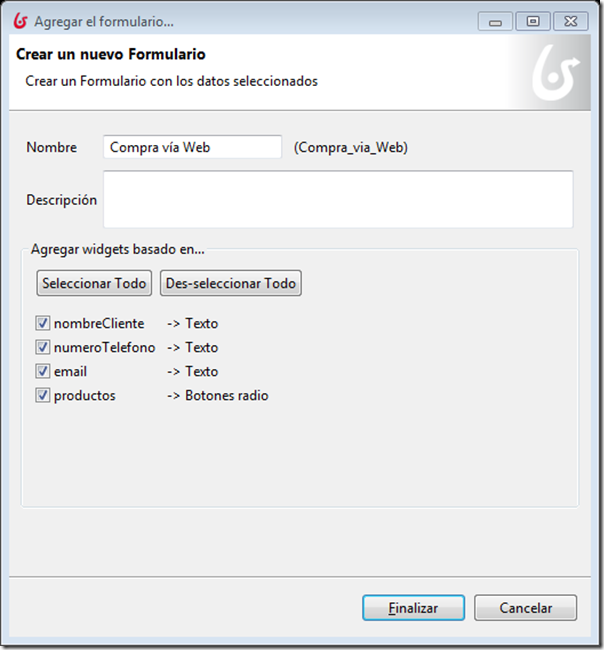
Ahora damos clic en el botón “Agregar” y veremos lo siguiente:
Como se puede apreciar se muestran las variables que se deben llenar al inicio del proceso y el tipo de componente que se usa para visualizarlas. Las dejamos todas seleccionadas y damos clic en “Finalizar”.
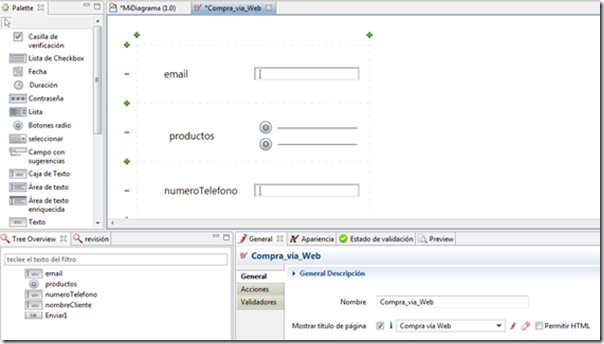
Ahora se nos muestra un nuevo elemento, es el formulario que acabamos de crear pero esta vez nos deja manipular la forma en que se visualizará y los componentes que contiene. Verán una paleta de componentes y podemos realizar mejoras a la interfaz gráfica.
Cada componente está dentro de un Widget y es fácilmente configurable su posición. Si quieren ver todo el formulario minimicen las otras pestañas.
Los signos de + y – si se paran encima de ellos les indican las acciones que realizan. En mi caso hice las siguientes:
1. Agregué una fila arriba.
2. Arrastre el Widget de nombre de cliente a esa fila.
3. Cree una fila encima de email y arrastré para ella el Widget de numerotelefono.
4. El Widget de productos que se visualizaba como botones de radio, lo cambié a “seleccionar” modificando el tipo de campo como se puede apreciar en la siguiente imagen.
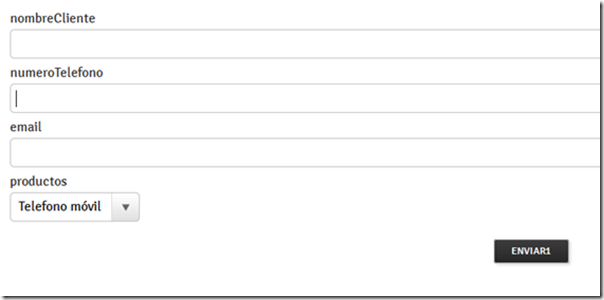
Luego de estos cambios como me interesa ver qué tal va quedando, le doy a la pestaña “preview” y selecciono el navegador que quiero usar para ver el formulario. Y va quedando así:
Pruebo de nuevo con los productos como botones de radio a ver qué tal, y se ve así:
Como se puede observar en las imágenes se está mostrando el nombre de las variables, así que ahora mostraremos unos nombres más amigables. Para eso seleccionamos el Widget y vamos a la pestaña general, donde podemos modificar la etiqueta, tal y como se observa en la siguiente imagen.
Hacemos lo mismo para el resto de los campos.
Volvemos a ver el preview y ya ha mejorado algo.
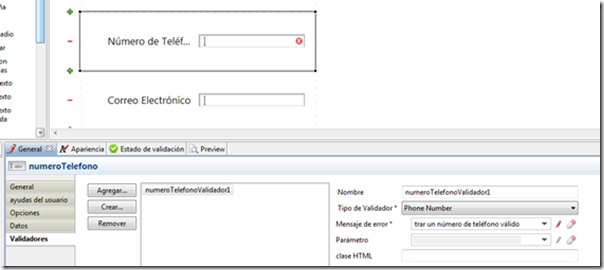
Luego de estos cambios podemos trabajar sobre algunas validaciones. Les mostraré como validar el Widget que contiene el número de teléfono. Para eso debe seleccionar el Widget y dar clic en “Validadores”, dar clic en el botón “Agregar”, y seleccionar el tipo de validador “Phone Number” y poner algo como lo siguiente:
Otra cosa que podemos hacer es seleccionar “Opciones” y marcar cada Widget como requerido para forzar al usuario a que introduzca información en los campos.
Ahora podemos instanciar nuevamente el proceso ejecutándolo para ver los cambios realizados. Está claro que usaré valores no válidos para probar las cosas que se han hecho, veamos como se ve:
Podemos ver que donde no hemos introducido un valor nos dice que es “mandatory” o sea obligado, y cuando se ha puesto un valor que no se corresponde con un número telefónico nos alerta al respecto.
Luego de esta prueba haré otros cambios más:
1. Pondré un validador Email al Widget del correo electrónico,
2. cambiaré los productos ofertados a un seleccionar.
3. Cambiamos el nombre del botón.
Volvemos a probar ejecutando el proceso.
Y como se puede ver ya se valida el campo del correo electrónico y los productos se muestran en un seleccionar.
Como se ha podido apreciar, con Bonita es muy fácil mejorar las interfaces de usuario y agregar validadores a los cambios así como organizarlos mejor para el usuario final. En la siguiente entrada seguiremos trabajando con las otras interfaces de usuario viendo casos en particular que nos interesa explicar













No hay comentarios:
Publicar un comentario