Muchas son las nuevas funcionalidades que se han adicionado al módulo Qt Quick en Qt 5.1, y en esta entrada queremos compartirlas con nuestros lectores. La mayor parte de las funcionalidades que previamente formaban parte del Proyecto de Componentes de Escritorio (Desktop Components Project) ahora son oficialmente parte de Qt Quick [1]. El aporte con mayor impacto es la inclusión del módulo QtQuick.Controls, pero además se han adicionado otras funcionalidades que continuación se resumen.
Layouts
Es cierto que los componentes anchors y los posicionadores básicos han permitido gran flexibilidad, pero a veces se tornan tediosos o complejos cuando se usan para manipular interfaces de usuario que pueden cambiar sus dimensiones. Con la adición de QtQuick.Layouts como un complemento para los métodos básicos ya existentes en anchor, usted puede ahora construir capas complejas y que pueden cambiar sus dimensiones.
Controles (Controls).
Los componentes de control (controls) de Qt Quick son equivalentes a los widgets. Estos controles están completamente definidos y listos para su uso. La mayoría de los controles comúnmente usados se encuentran allí, incluyendo buttons, combo box, spin box, group box, sliders, progress bars, text fields y menus. Ellos son construidos desde cero usando Qt Quick, y pueden combinarse con cualquier otro código existente de Qt Quick.
Views
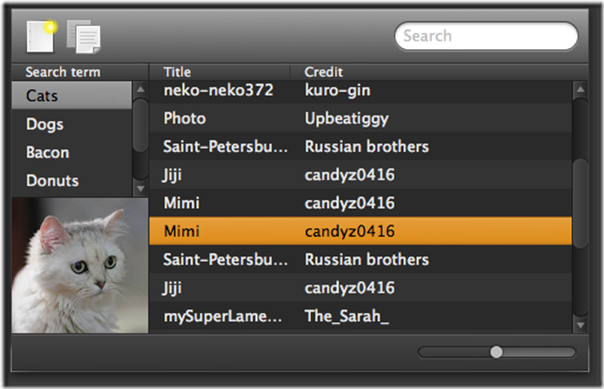
Vista Dividida (SplitView)
Además de los controles básicos, también se incluye un nuevo conjunto de vistas. Como se muestra arriba, SplitView hace que sea posible añadir un controlador de tamaño vertical u horizontal entre elementos en una vista.
ScrollView complementa el componte existente Flickable, pero añade soporte para las barras de desplazamiento y el marco. Se puede utilizar tanto independiente o en combinación con un elemento Flickable existente, por ejemplo con el fin de añadir barras de desplazamiento para un ListView.
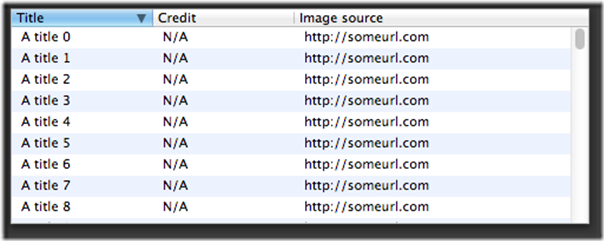
TableView
Si bien es cierto que el componente ListView ha dado una gran flexibilidad, a menudo era difícil crear algo parecido a una clásica vista de tabla. Para mejorar esto, se ha añadido TableView que proporciona soporte para un aspecto y comportamiento nativo, así como columnas reajustables y selección de fila.
La mayoría de los controles y las vistas también se pueden personalizar para que usted sea capaz de crear un aspecto totalmente único para su aplicación.
Plataforma expuesta a QML
Un problema común al escribir aplicaciones multiplataforma de Qt Quick ha sido que no se podía adaptar fácilmente su interfaz de usuario o el diseño para adaptarse a diferentes plataformas. Para hacer esto más fácil que ahora se está exponiendo la plataforma directamente a QML través de la propiedad global Qt.platform.os.
Los valores posibles son:
- "android" - Android
- "blackberry" - BlackBerry OS
- "ios" - Apple iOS
- "linux" - Linux
- "mac" - Mac OS X
- "unix" - Other Unix-based OS
- "windows" - Windows
- "wince" - Windows CE
Tecla Tab de navegación
Brindar soporte para la navegación con la tecla Tab ha sido previamente bastante difícil debíamos crear un enganche explícito entre cada control en la aplicación. En 5.1, se ha simplificado este proceso de manera significativa por la adición de la propiedad activeFocusOnTab a QQuickItem. Estableciendo esto se adjuntará el control de la cadena de tecla Tab implícita. Dado que todos los controles previstos ya han esta activado por defecto, ahora se puede contar con la tecla de navegación para trabajar fuera de la caja cuando se utilizan controles.
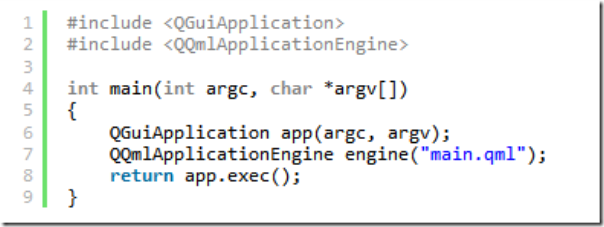
QQmlApplicationEngine
En Qt 5.0 por lo general, creabamos aplicaciones Qt Quick declarando un QQuickView en C++ y establecer la URL base en él. La desventaja de este enfoque es que usted tiene que utilizar C++ para establecer propiedades como anchura, altura, etc En Qt 5.1 animamos a usar Window o ApplicationWindow como el elemento raíz de la aplicación, que proporciona un control completo de Qt Quick, así que ahora se está introduciendo el QQmlApplicationEngine para hacer este caso de uso un poco más simple. El QQmlApplicationEngine es todo lo que necesita para configurar la ventana de Qt Quick, enlazar los archivos de traducción correctos e implícitamente se conecta la señal de salir (application quit ()) a la ventana raíz.
Empotrando Qt Quick en Widgets.
Por fin se ha agregado una vía compatible para incluir una escena de Qt Quick 2 dentro de una aplicación existente basada en widget. Esto se hace mediante la incorporación de un QQuickWindow usando la nueva función QWidget::createWindowContainer().
Conclusiones
Hay demasiadas cosas nuevas para cubrir realmente todo en este artículo así que animamos a comprobar la documentación. Todas estas funciones están, por supuesto, incluidas en el Qt 5.1 RC así que pueden probarlo. Envíennos sus comentarios.









No hay comentarios:
Publicar un comentario