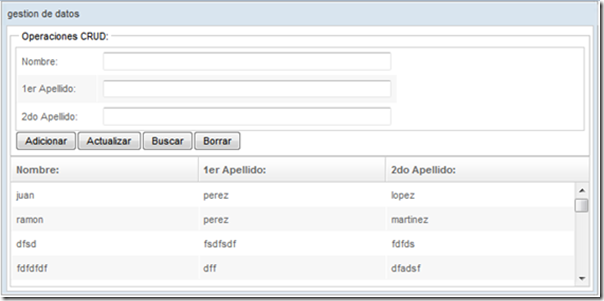
En el ejemplo que hemos estado usando para mostrar las facilidades de desarrollo que se tienen con el framework ZK se ha implementado un típico Caso de Uso CRUD (Create, Read, Update, Delete) con las operaciones básicas, como pueden ver en la siguiente imagen.
Como pueden ver mientras más datos vamos insertando el scroll se incluye automáticamente y nos facilita el ir viendo los datos, pero esta solución no es efectiva cuando manejamos miles o millones de tuplas por las siguientes razones:
· No existe un mecanismo de paginado que nos permita ir mostrando la información de una manera amigable y no toda a la vez.
· Cada actualización de la información incluye una petición al servidor y por lo tanto al SGBD devolviendo toda la información actualizada.
Para resolver el primer punto ZK incluye un mecanismo automático del lado del cliente que nos permite mostrar un componente para movernos por cada uno de las páginas. Veamos cómo se ve:
Como pueden ver se ha agregado un componente para el paginado que nos permite irnos moviendo por las distintas páginas, cada una con 5 elementos a mostrar.
El código modificado es en la página .zul como se muestra a continuación.
Me interesa que vean como en la definición del componente listbox incluimos la propiedad mold=”paging” y especificamos que está ubicado encima del listado usando la propiedad pagingPosition=”top” y el tamaño de la página definiendo la propiedad pageSize=”5”.
De esta manera se resuelve el primer punto pero igual sigue quedando el problema del segundo punto ya que ZK carga todos los elementos, determina su cantidad y en función de esa información nos muestra el componente, y como decíamos no es rentable si cada vez que se vaya a realizar una acción se tienen que obtener todos los datos desde el servidor hacia el cliente y pueden ser solo algunas decenas de tuplas, pero cuando son miles o millones el rendimiento general del sistema se ve fuertemente comprometido.
La variante que se propone para resolver este problema es que solo obtengamos del servidor la página que queremos mostrar y nada más. Para eso debemos hacer modificaciones en:
· La forma de obtener los datos del servidor.
· En la clase viewmodel que accede al modelo y notifica a la vista.
· En la vista para incluir el componente paging que estaremos usando.
En el modelo debemos incluir 2 métodos:
· Un método que nos de la cantidad de elementos en la BD para poder calcular la cantidad de páginas.
· Un método que dado una posición inicial y la cantidad de elementos a mostrar nos devuelva el listado, y eso será la página a mostrar en la vista.
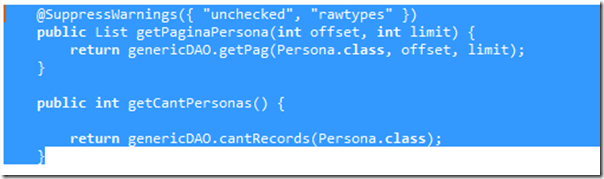
La interface queda como sigue:
En azul aparecen señalados los 2 métodos agregados, y su implementación es la siguiente:
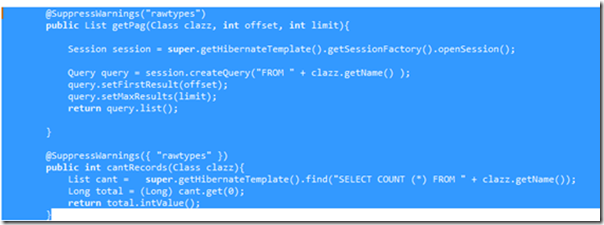
En GenericDAO la implementación es la siguiente:
Vean como para obtener una página pasamos la clase, una variable offset que nos indica la posición actual y una limit que nos determina la cantidad de elementos a obtener. Entonces creamos una sesión y construimos una query, definiendo la consulta y los parámetros del primer resultado y la cantidad de resultados a devolver.
Para la operación de obtener la cantidad de elementos en BD llamamos a un método que nos devuelve la cantidad de elementos en la tabla persona, dejándole al SGBD realizar esta actividad y solo obteniendo el valor.
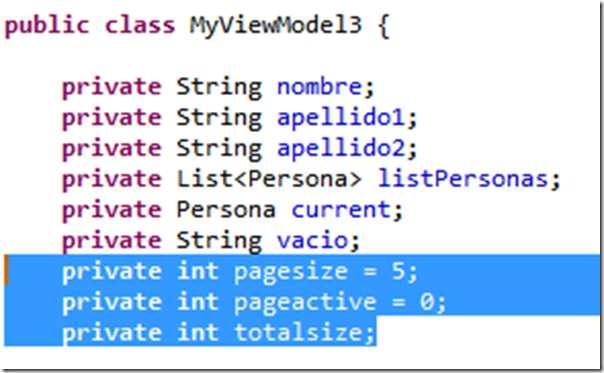
En la clase viewmodel los cambios son los siguientes:
Como pueden ver agregamos 3 atributos nuevos para mantener los valores del tamaño de la página, cual página tenemos activa, y el valor total de registros en la tabla de la BD. Además de sus get/set métodos claro.
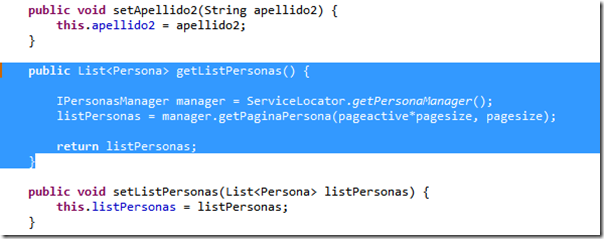
Otro cambio fue en el siguiente método:
Como pueden para obtener el listado de personas, que ya no son todas si no una página, debemos llamar a getPaginaPersona() y pasarle el valor del offset y del limit.
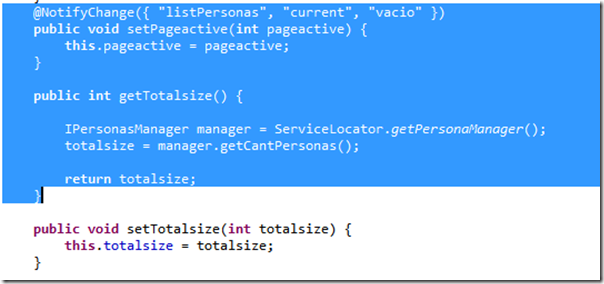
Otros métodos que cambiamos fueron setPageactive y getTotalsize()
Al primero le añadimos la anotación @NotifyChange para indicarle a la vista que se cambió la página que está activa de lo contrario no verán el cambio en la UI,
Al segundo solo le agregamos la llamada al método que nos devuelve la cantidad de registros en BD.
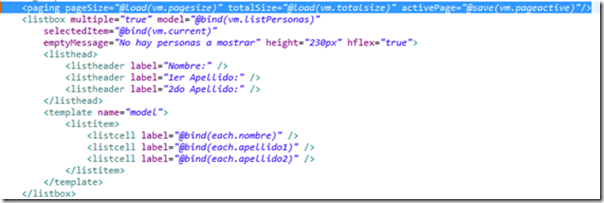
En la vista solo agregamos una línea y quitamos otra. O sea eliminamos el componente paging dentro del listbox y creamos uno aparte:
Con estos pequeños cambios ya tenemos un paginado funcional que optimiza el consumo de recursos en las llamadas a la BD.
La UI se ve como se muestra a continuación.
Les dejo adjunto el código fuente con las modificaciones realizadas.
Para el paginado del lado del cliente la página es index2.zul, y para el paginado del lado del servidor es index3.zul.
NOTA: ¿Qué pasará cuando intentemos buscar dentro de los registros, con esta nueva modificación? La solución a lo que pasa en otra entrada.












Hola puedes compartirme el codigo fuente por favor a eslaigercero@gmail.com , gracias que el enlace no funciona !!
ResponderEliminarBuenas Luis , ya está restablecido el enlace para descargar el fichero desde la publicación, lo puede bajar directamente http://www.softpei.com/files/zkMVVMv2.rar cualquier otro comentario estamos a sus órdenes, espero le sea de utilidad y no dude en retroalimentarnos,
Eliminar