La versión actual de Qt Quick provee funcionalidades para adicionar a nuestras aplicaciones QML ventanas de nivel superior.
La funcionalidad proporcionada incluye:
- Creación de ventanas del nivel superior directamente en QML
- Definir modalidad de ventana y decoración de las ventanas
- Utilización de los enlaces QML para redimensionar / minimizar / maximizar una ventana principal
- Adición de menús con accesos directos a la ventana principal usando elementos QML
- Recopilar información sobre la geometría de la pantalla
- Crear enlaces de propiedades a través de varias ventanas
Vamos a echar un vistazo a estas características.
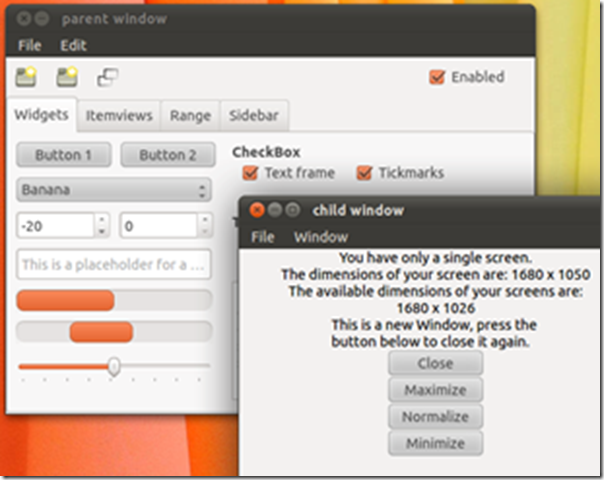
Una Ventana de nivel superior.
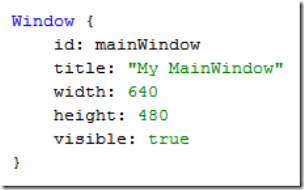
Así es como se puede crear una ventana principal para su aplicación:
Si desea crear una ventana secundaria, basta con crear otro elemento de ventana dentro de la primera de ellas y establecer visible en true. Por supuesto, la ventana secundaria se borra automáticamente cuando se cierra la ventana padre.
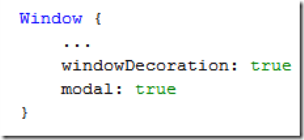
Modalidad y Decoración de ventanas
La modalidad o decoraciones de las ventanas se pueden definir así:
Restricciones de tamaño
Si la ventana debe tener ciertas limitaciones de tamaño que puede aplicarlos de la siguiente manera:
Geometría de escritorio
Para muchas aplicaciones el tamaño máximo de la ventana está obviamente ligado a la resolución de pantalla y el espacio disponible en pantalla. Por lo tanto, también la exportación de un elemento de escritorio que ofrece screenGeometry y availableGeometry por pantalla, así como un screenCount global. Si usted está interesado en esta información, por favor, eche un vistazo al ejemplo Gallery.qml.
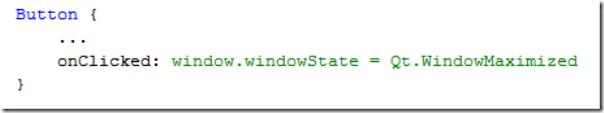
Minimizar, Maximizar y normalizar
En caso de que usted quiera que su ventana se minimice, se normalice o se maximice en un evento determinado, puede utilizar la propiedad WindowState del elemento Window para lograr esto:
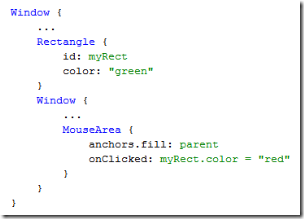
Vinculación de propiedad a través de varias ventanas
Debido al hecho de que las escenas de diferentes ventanas todavía comparten el mismo motor declarativo, es perfectamente viable para crear enlaces de propiedades a través de varias ventanas. Basta con referirse a un objeto en una ventana diferente, como ya está acostumbrado a ver con elementos QML.
Menús, submenús y accesos directos
Usando los elementos QML MenuBar, Menu y MenuItem en realidad se puede crear barras de menús y menús nativos en plataformas de escritorio. Un menú puede tener varios MenuItems y por supuesto también menús anidados.
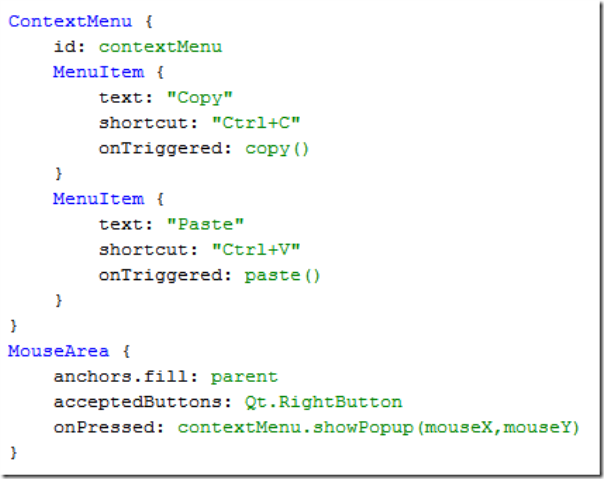
Menús contextuales
A veces también es bueno tener un ContextMenu para determinadas opciones. En ese caso, sin duda tiene que estar involucrado algún código javascript.
Deshacerse del MainWindow de QmlViewer
Al utilizar qmlviewer siempre estará visible la ventana principal de qmlviewer en la pantalla, que no puede ser estilizada con menús adicionales.
Esto se puede evitar mediante el uso de la aplicación qmldesktopviewer en su lugar. Si usted decide utilizar qmldesktopviewer para ello, asegúrese de que su principal elemento de raíz del archivo QML es una ventana.
$ ./qmldesktopviewer/qmldesktopviewer examples/TopLevel.qml
Esperamos que le haya resultado interesante, envíenos sus comentarios.











Wynn Slots for Android and iOS - Wooricasinos
ResponderEliminarA free deccasino app for slot machines wooricasinos.info from 출장안마 WRI Holdings Limited that lets jancasino.com you play the popular games, such as free video febcasino slots, table games and live casino