En esta entrada veremos cómo crear un proyecto de ZK con Maven y comenzaremos la introducción del patrón MVVM para luego en otra entrada mostrar cómo implementar una aplicación web de ejemplo con ZK usando el patrón MVVM (Model View View-Model).
Lo primero es crearnos una aplicación en el Eclipse STS, ustedes pueden usar otra variante del IDE siempre que tengan un plugin de Maven instalado.
En el STS seguimos estos pasos descritos en el sitio de ZK para poder añadir un arquetipo de Maven a nuestro IDE.
Luego creamos un proyecto Maven.
Y seleccionamos el id del arquetipo a usar:
Seleccionamos el arquetipo y damos Next.
Damos finish y listo. Ya tenemos el proyecto creado. Vean su estructura.
Como ven nos ha creado ya una primera clase, nos ha descargado todas las dependencias necesarias para el trabajo con ZK y nos ha creado una página index.zul sobre la cual podemos empezar a trabajar.
Para acelerar el trabajo se usará el mismo ejemplo que ya desarrollamos en ZK para el patrón MVC y lo llevaremos entonces a MVVM en la siguiente entrada.
Explicamos a continuación las características de este patrón que luego se verán a nivel de código en la siguiente entrada de esta serie:
1. MVVM es un patrón que se originó en Microsoft y constituye una especialización del patrón “Presentation Model” creado por Martin Fowler como una variante del patrón MVC. Este patrón tiene 3 roles: View, Model y ViewModel.
2. La vista y el modelo juegan el mismo rol que en el patrón MVC, mientras que el elemento ViewModel se puede considerar como una especialización de un Controlador, donde puede extraer información de una o más clases modelos para ser mostradas en las vistas. Esta información es expuesta a través de métodos get/set como propiedades JavaBeans.
3. Se dice que el ViewModel es un modelo de una vista, aunque esto hay que explicarlo bien porque aunque contiene el estado de las vistas asociadas no contiene ninguna referencia a los componentes de una vista, por lo que no puede acceder a ella directamente.
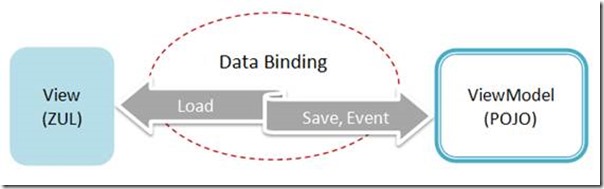
4. La restricción del punto 3 impone la existencia de un mecanismo que sincronice la información entre vistas y viewmodel, y es llamado databinding. Una vez que el desarrollador establece este mecanismo, el mismo se encarga de mantener la información sincronizada entre ambos elementos como se puede apreciar en la siguiente imagen.
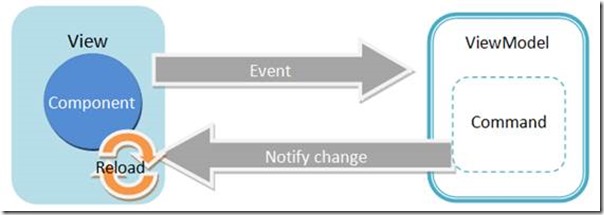
5. Se dice también que los viewmodel actual como controladores en MVC. Ya que el mecanismo databinding reenvía eventos a manejadores en el viewmodel. Estos manejadores son métodos con anotaciones java específicas. Estos métodos no son otra cosa que patrones Command, los cuales se encargan de manipular datos y notificar a través de los databinding de cambios en los datos, como se aprecia en esta imagen.
6. Los elementos viewmodel pueden ser clases POJO, y no conocer nada de las vistas que son usadas para enviarle eventos y mostrar los datos, lo que aumenta su reutilización.
7. Como los mecanismos de databinding son los encargados de mantener una sincronización entre las vistas y los viewmodel los desarrolladores tienen que especificar los comandos y las dependencias de datos en los viewmodel lo cual se hace usando anotaciones. Un ejemplo de estas anotaciones se puede mostrar en la siguiente imagen.
Como pueden ver se ha definido un atributo de la clase con sus métodos get/set y un método anotado como @Command y con @NotifyChange para indicar los elementos a notificar.
8. La forma de enlazar un viewmodel desde una vista es la siguiente:
Lo importante es ver como al componente Windows se le aplica el binder org.zkoss.bind.BindComposer el que permite instanciar el viewmodel foo.MyViewModel identificándolo a partir de ese momento con el id = vm.
Luego pueden ver que se accede a los atributos del viewmodel usando esta sintaxis @bind(vm.name) y a los métodos usando @command('newOrder')
Las ventajas de este patrón son las siguientes:
· Encaja muy bien cuando se desea que los equipos de diseño de las vistas y de los viewmodel trabajen en paralelo. Solo se debe definir el contrato respecto a la información a intercambiar y listo. Cada uno trabaja por su parte.
· Presenta un bajo acoplamiento con la lista, ya que los viewmodel no conocen nada acerca de la vista con la cual son enlazados.
· Se mejora mucho la reusabilidad, al poder usarse un mismo viewmodel para diferentes vistas.
· Se mejora la prueba del sistema, si se quiere usar un método guiado por pruebas. Esto se debe a que al no existir una dependencia respecto a las vistas, los viewmodel pueden ser probados usando junit por ejemplo sin necesidad de tener las UI.
Por ultimo les dejo estas imágenes:
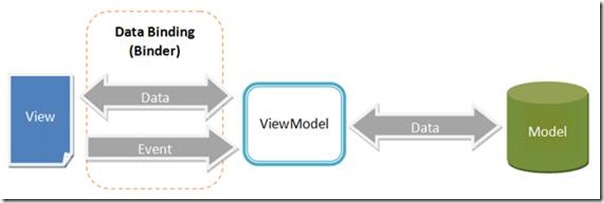
Aquí pueden ver una vista general de la arquitectura de este patrón:
Y se puede apreciar como el binding crea el mecanismo de comunicación entre las vistas y el viewmodel.
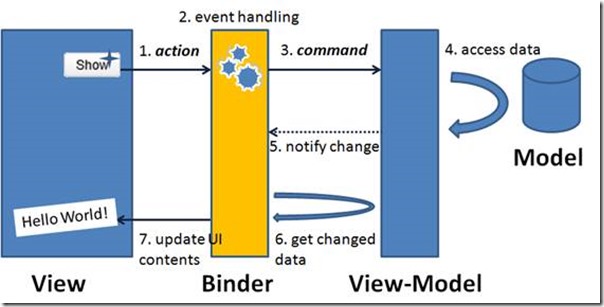
Y en esta otra imagen tienen un ejemplo sobre cómo sería el flujo de eventos en una llamada al sistema.
En la siguiente entrada de la serie veremos la continuación del proyecto creado al inicio y la implementación de este patrón, para mostrar las diferencias respecto al patrón MVC.

![clip_image001[4] clip_image001[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbop_yyBOkQi70VoMC0j7nReJCFLwuNdfI9B6zeeDV7stqcpDV78y-l0D-2RK7RSgYexU2SU4g__6HwyDEBcO5vhJ9RF_-xltQXp_auNMhHFlTAhAEg7EA8H6Nh59zzoGO0xGEyyOfas8/?imgmax=800)
![clip_image003[4] clip_image003[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2sCSV89eaSQERmj5TsvwVISIOsKs1jjdETSK09DtNAhXLAf85BfnCyLdXmRiWByYptt2GuvgD-T709BDce8iq53z30AmcSXdG1bQX0RSsbzT9EflM9LDE8Q1aOqwM9jyilId_DP3iRpM/?imgmax=800)
![clip_image005[4] clip_image005[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiD6RjcmDnFPST4ErSq5yuGtxWW6_uVmA-Yg6KLe6ZnEajP5mFfjFSnDs6o1cMPN4u4RHA9mj8aI0aDmQltIVGVPtRXua7skVmyqfpYXDluz_5tFnVxO8ZBASz2-RuatVzzP4Oh53Lu-E8/?imgmax=800)
![clip_image006[4] clip_image006[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjceBNIGoogJ1nVtaK9qnk59YEIMdy6coO-7YVhAzMGyHQyuDE2UwvQ6xicC1-FNVYTKPYaz34CyoknIeG-ldPEIFmTMzwdBg4kMqWc16tKWYlOlxVjDq2fA7ZduOdf3nfaQYDvFQFrHPw/?imgmax=800)


![clip_image011[4] clip_image011[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgb8AnFg_Q5nmnHdSnpRfJ41qpvn4UnrHNNTvgkTEGoBSQhJhEi7oHtbCuft63FSVozZ3MFhyphenhyphenTMO_aL5tM2N51EFOo_V8fOsu-tEKaxjhqw8oWDtt0NloYChG_xPuI-WNXb-g-sx_8W6mI/?imgmax=800)



No hay comentarios:
Publicar un comentario