En la entrada anterior habíamos creado un proyecto Maven de ZK y mostrábamos el patrón MVVM a través de sus características y ventajas y dijimos que íbamos a implementar nuevamente un ejemplo que ya teníamos en MVC pero ahora usando el patrón MVVM.
Para realizar esto partimos del proyecto inicialmente creado, como pueden ver a continuación.
Como estaremos reutilizando mucho código copiaremos tanto las vistas como los modelos implementados usando spring + hibernate. Y lo que realizaremos será cambiar el controlador por un viewmodel que nos enlace todo.
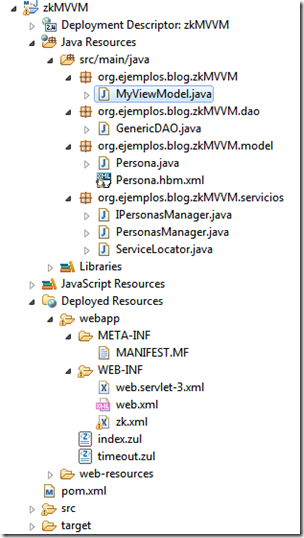
Llegado este momento ya se han copiado los paquetes de los dao, modelo y servicios y el proyecto se puede ver como sigue:
Claro también se han resuelto los temas de las dependencias de spring e hibernate que tienen las clases importadas incluyendo las dependencias en el fichero pom.xml.
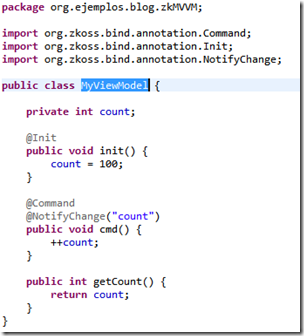
La clase MyViewModel la pueden ver a continuación:
Y es sobre la que estaremos trabajando para implementar el MVVM.
Recordemos la UI de este ejemplo:
Vean que se permiten las operaciones CRUD básicas sobre los datos de una persona.
Lo primero es ver la definición de los atributos de la clase viewmodel:
Como se puede apreciar creo variables para cada atributo de la persona que voy a gestionar en la UI.
Luego como sé que debo mostrar un listado de las personas, creo otro atributo para este fin.
Como permitiré que se seleccione un elemento del listado, creo un atributo current de tipo Persona.
Y por último creo un atributo vacío para mostrar un label con información de si algún campo está vacío o no.
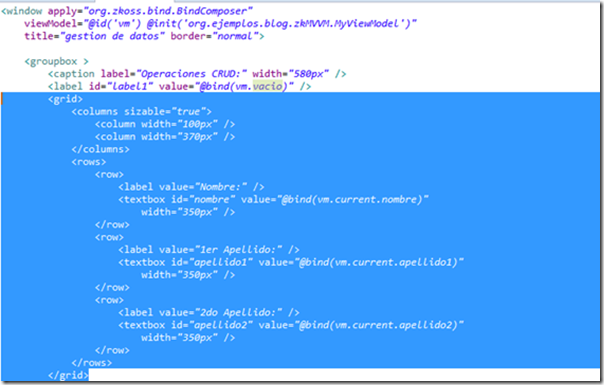
Veamos entonces como en la UI capturo los datos de un usuario:
Lo primero es que vean como window usa el BindComposer y se le asocia el viewmodel que se ha implementado.
Resaltado aparece la sección de código que nos interesa, vean como se dice que el valor del textbox nombre será @bind(vm.current.nombre). O sea estoy diciendo que todo lo que escriba ahí será guardado en una instancia del current.nombre que definí en el viewmodel y lo mismo para los otros atributos.
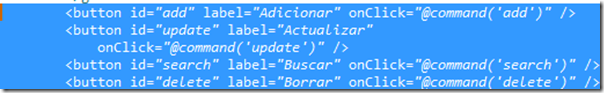
Si recuerdan que en la entrada anterior decíamos que las acciones sobre la vista se mapearían con métodos Command en el viewmodel, en el código se puede ver así:
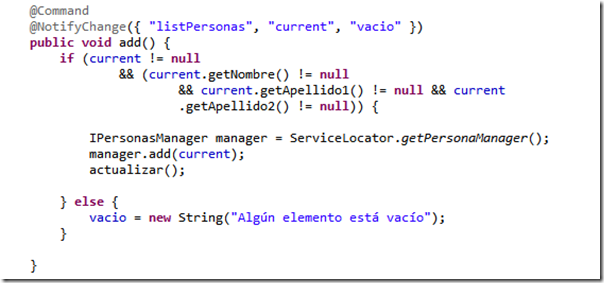
De esta manera cuando quiera hacer un Adicionar en el viewmodel solo tengo que implementar lo siguiente:
Vean como anoto el método con @Command y luego con @NotifyChange.
Eso se debe a que este método se mapea con un comando que genera la UI y que cuando se ejecute debe actualizar los elementos “listPersona”, “current” y “vacio” en la UI.
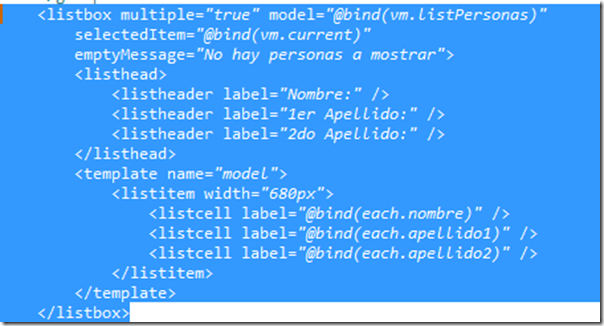
Veamos quien es listPersona:
Como ven el listbox que uso para mostrar el listado de las personas recibe sus datos del modelo vm.listPersonas, es por eso que cada vez que añado una nueva persona notifico para que se actualice. El mecanismo de actualización se realiza a través de los get/set de cada elemento que están definidos en el viewmodel.
Aquí también pueden ver como capturo cada elemento del listado devuelto de la siguiente forma: each.atributo.
Lo otro que pueden observar es que defino el elemento selectedItem, esto implica que cuando pincho sobre un elemento de la lista los valores de ese elemento son añadidos al elemento vm.current y por lo tanto mostrados en el grid del inicio. Esto se hace por si se desea modificar o eliminar alguno de los elementos del listado.
Realmente la mayor diferencia entre MVVM y MVC está en el control que se tiene sobre los diferentes elementos de la UI del framework ZK, y claro las ventajas listadas en la entrada anterior.
Les dejo adjunto el código fuente para que hagan sus pruebas.










No hay comentarios:
Publicar un comentario