Una alternativa para no tener que escribir ficheros ZUL que se sirvan bajo petición del usuario, es desarrollar aplicaciones usando Richlet, que es un pequeño programa en Java que construye la interfaz de usuario mediante programación en Java. Cuando un usuario hace una petición mediante una URL que está enlazada en el Richlet, ZK Loader hace responsable al Richlet de la construcción de la interfaz de usuario. Esto les da a los desarrolladores todo el poder a la hora de crear los componentes [1]. La elección entre páginas ZUML y Richlets depende de su preferencia. En este artículo, demostraremos cómo usar un Richlet creando una pequeña aplicación que consistirá en un buscador. Para una explicación más detallada ver: Richlet en la ZK Developer's Reference.
Aplicación de ejemplo
La aplicación de ejemplo que vamos a construir es un simple catálogo de coches. Esta aplicación tiene 2 funciones principales:
- Buscar coches. Escribir una palabra clave en el campo de texto, hacer clic en el botón de buscar y mostrar los resultados de la búsqueda en la lista contigua.
- Ver los detalles de un coche. Haciendo clic en uno de los coches de la lista, el área contigua mostrará los detalles del coche seleccionado, incluyendo el modelo, precio, descripción y vista previa.
Implementación
Para implementar un Richlet, tu clase tiene que implementar el interfaz Richelt. A pesar de que, no es necesario implementarla tal cual. En vez de eso puedes extender GenericRichlet y solo sobrescribir el método Richlet.service(Page). Este método será el que se llame cuando se haga una petición al Richlet por parte del usuario.
Para tener mejor control, puedes incluso implementar los métodos Richlet.init(RichletConfig) y Richlet.destroy() para inicializar y destruir cualquier cosa que necesite el Richlet para funcionar.
Creando la Interfaz de Usuario
Una de las funciones principales de un Richlet es crear la interfaz de usuario. Es recomendable empezar leyendo los conceptos básicos sobre interfaz de usuario en ZK antes de crearla mediante Java.
- El interfaz de usuario en ZK es un árbol de componentes, cada componente tiene un componente padre, y a su vez puede tener o no múltiples componentes hijos.
- No todos los componentes aceptan como hijos a todos los tipos de componentes que existen, solo a aquellos que se correspondan, o incluso ninguno.
Por ejemplo, un Grid en XUL acepta columnas y Filas como hijos. Para más detalle mirar la documentación al respecto: ZK Component Reference.
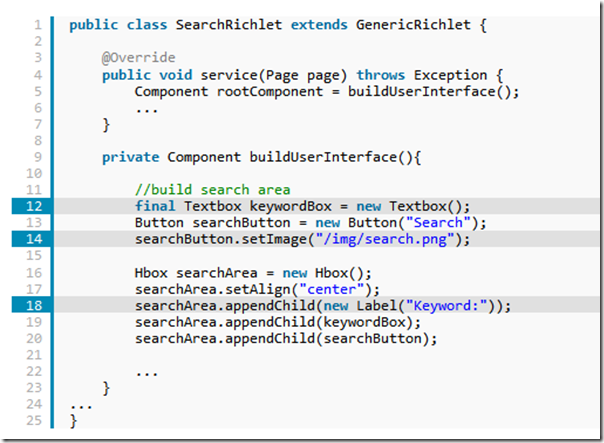
Línea 12: Para crear un componente, simplemente lo instanciamos.
Línea 14: Cada atributo de un componente tiene su correspondiente método setter que podemos usar para asignarle el valor correspondiente.
Línea 18: Para establecer una relación Padre-Hijo entre componentes, podemos usar el método appendChild(Component). Esto enlaza el componente indicado en el método, al final de la lista de componentes hijos (que ya tuviera) del componente padre. Hay otros métodos similares para hacer esto como setParent(Component), insertBefore(Component,Component). Puedes encontrar más información al respecto en la documentación
Renderizando el modelo de datos
Después de proveer el objeto Modelo al componente ListBox, normalmente necesitamos indicar cómo mostrar los datos que contiene. Necesitamos crear un objeto Render para ello.
Un Render es una clase Java en la que se indica cómo se va a mostrar cada dato del modelo. Lo creamos implementando la interfaz de tipo Render que corresponda a cada componente, para un Listbox usaremos ListitemRenderer. En la ZK Developer's Reference están la del resto de componentes.
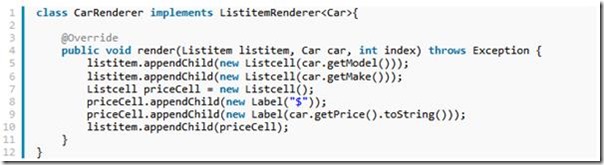
Item renderer de un Listbox
- En el método render(), nos encargamos de crear el interfaz del usuario que queremos añadiendo los componentes hijos al componente padre Listitem.
Después de crear el Render necesitamos asignarlo al ListBox.
carListbox.setItemRenderer(new CarRenderer());
Event Listener
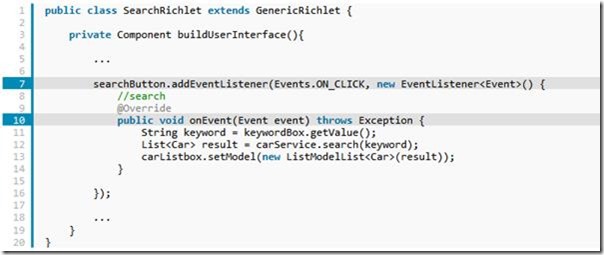
En nuestra aplicación de ejemplo, un usuario puede hacer click en el botón de "Search" para realizar su búsqueda, tenemos por lo tanto que escuchar el evento "onClick". Podemos resolverlo invocando al método AbstractComponent.addEventListener(String, EventListener) del componente. El primer parámetro es el nombre del evento, y el segundo es un objeto que implemente la interfaz EventListener. En un EventListener, puedes manipular los componentes para añadir tu lógica de la aplicación, como puede ser cambiar atributos de otros componentes, crear nuevos componentes, o eliminar uno existente. Puedes ver todas las características de los componentes en la ZK Component Reference, y ver qué atributos puedes necesitar usar.
Línea 7: Puedes crear una clase a parte que implemente EventListener. En este ejemplo usamos una clase anónima por simplificar. Pero ojo, en un clúster debes implementar la versión serializable SerializableEventListener.
Línea 10: Escribe la lógica de tu aplicación dentro del método onEvent(), cosas como leer un valor con un get, cambiar un atributo de un componente o actualizar información
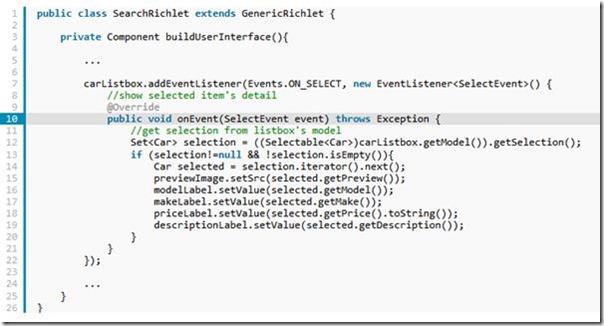
Otra función del ejemplo es que cuando el usuario selecciona un coche de la lista, mostramos sus detalles en el área de información. Para manejar esto, tenemos que escuchar el evento de seleccionar del componente Listbox, y entonces leer los atributos del coche y asignar los valores a los componentes correspondientes de la vista.
Configuración del Richlet
Hay 2 requisitos para que el Richlet esté disponible para la aplicación cliente.
- Activar el soporte de Richlets (en WEB-INF/web.xml)
- Mapear la URL (que puede ser estática o un patrón) a la que responderá el Richlet (in WEB-INF/zk.xml)
Activar el soporte de Richlets
Por defecto, los richlets están desactivados. Para activarlos, hay que añadir la siguiente declaracíon en el fichero WEB-INF/web.xml.
<servlet-mapping>
<servlet-name>zkLoader</servlet-name>
<url-pattern>/zk/*</url-pattern>
</servlet-mapping>
De este ejemplo, puedes cambiar /zk/* a otro patrón (que corresponda con una URL válida) que tu quieras, como por ejemplo /do/*. Fíjate que no puedes mapear la expresión como si de una extensión de un fichero se tratase (como por ejemplo *.do) o se procesará como una página ZUML en vez de como un Richlet.
Mapear la URL a la que responderá el Richlet
Cada Richlet que implementes, debes declararlo en la configuración WEB-INF/zk.xml de la siguiente forma:
Línea 6: Después de definir el Richlet, puedes mapearlo bajo tantas URLs como quieras mediante el elemento de configuración richlet-mapping
Puedes visitar http://localhost:8080/PROJECT_NAME/zk/search y ver tu Richlet. La URL especificada en el parámetro url-pattern debe empezar siempre con "/".
Si la URL termina en /*, se asocia a cualquier petición con el mismo prefijo. Para recibir la URL de la petición actual puedes chequear el valor que retorna el método getRequestPath de la página en la que te encuentres.
Conclusiones
ZK es tan versátil que provee de múltiples opciones para que seas usted quien elija cómo construir la Interfaz de usuario, o incluso varias al mismo tiempo, dependiendo de tus preferencias o entorno. El código fuente usado en el artículo puedes descargarlo aquí.










Hola , una consulta , se puede usar zk para el front end , y validar los campos , por ejemplo d eun formulario de consulta con eventos de jquery o con jquery validator? , osea javascript...o tiene que ser todo en java si o si? , gracias
ResponderEliminar